- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je suis un novice complet en programmation modulaire, j'espère que vous pourrez me donner quelques conseils
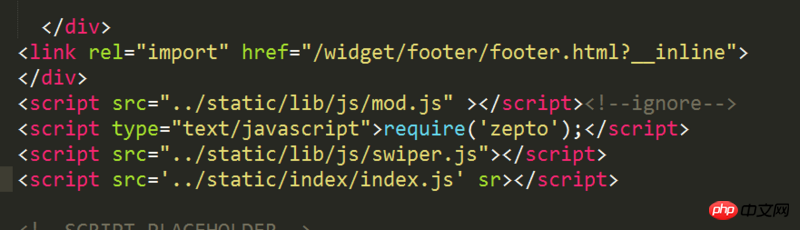
Dans mon index.html, index.js doit appeler zepto.js dans le composant composant, mais il ne peut pas être appelé normalement, et il n'y a pas erreurs d'alarme ;

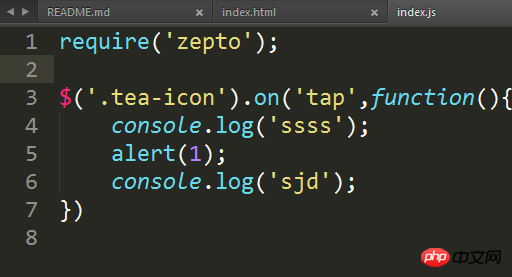
Le code source d'index.js est le suivant : 
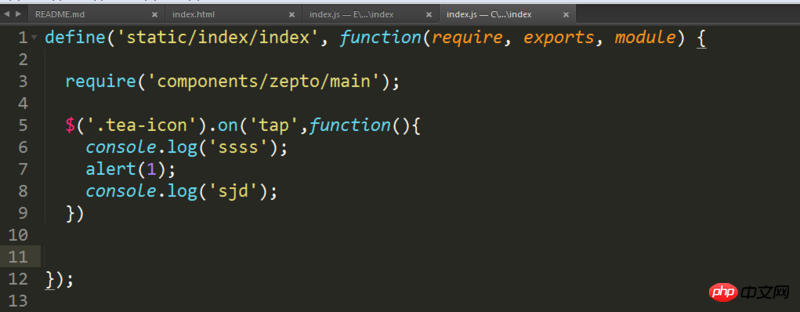
Après l'avoir publié sur la machine de test à l'aide de fis3, index.js est devenu : 
Dans ce code, definition('static/index/index', funcion(...){}, cette fonction enveloppe tout le contenu du code source, elle ne peut donc pas s'exécuter normalement. Si vous supprimez la fonction externe de cette définition, elle peut fonctionner normalement. Mais la question est de savoir pourquoi il est généré automatiquement et comment dois-je écrire index.js pour qu'il n'y ait aucun problème ;
滿天的星座2017-05-16 13:47:38
La bibliothèque par défaut de
zepto n'inclut pas le module AMD, ce qui signifie qu'elle ne peut pas être chargée avec AMD. Si vous utilisez requirejs pour le charger, vous devez l'écrire dans le shim. Voici une configuration que j'ai déjà écrite :
.require.config({
paths: {
'zepto': 'zepto.min',
'weixin': '//res.wx.qq.com/open/js/jweixin-1.2.0',
'vconsole': 'vconsole.min'
},
shim: {
'zepto': {
exports: '$'
}
}
});Mais je n'ai pas résolu pourquoi cela ne fonctionne pas si je construis le module zepto avec le module AMD (peut-être que la bibliothèque compilée n'est pas conforme ou qu'il y a un problème avec l'AMD de zepto lui-même ?)... On peut dire que c'est une solution de comparaison paresseuse.
De plus, je n'ai jamais utilisé Fis, mais lorsque j'utilise requirejs, j'utilise généralement une balise de script en HTML pour résoudre le problème, telle que :
<script data-main='js/main.js' src="js/require.min.js"></script>Ensuite, écrivez simplement les exigences dans main.js.
Ajoutez une adresse de build zepto.