- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


var path = require('path');
module.exports = {
entry: "./src/main.js",//入口文件
output: {//打包输出的文件
path: __dirname,
filename: "./dist/bundle.js"
},
module: {
loaders: [
{
test: path.join(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015']
}
}
]
}
}{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^6.4.1",
"webpack": "^2.4.1"
}
}
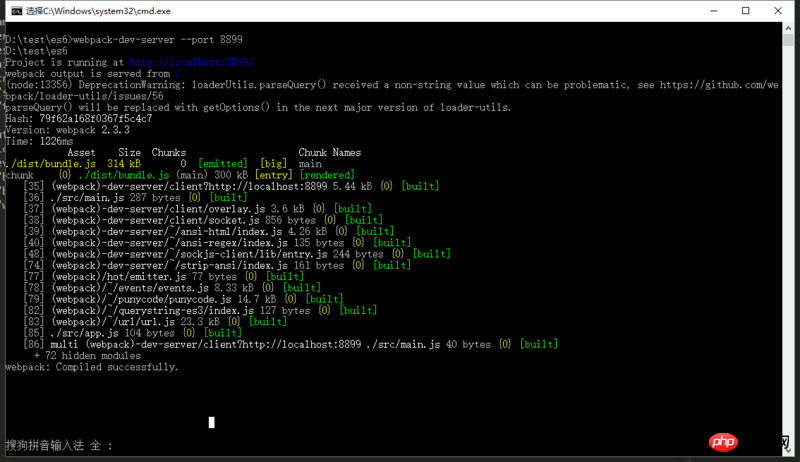
Il n'y a aucun problème lors de l'utilisation de la commande webpack pour empaqueter.
L'utilisation de npm start to package ne signale pas d'erreur, mais le fichier n'est pas empaqueté.
Je dois d'abord exécuter webpack pour empaqueter le fichier, puis exécuter npm start to. chargez à chaud la mise à jour
给我你的怀抱2017-05-16 13:47:35
J'ai mal lu le titre comme mentionné ci-dessuswebpack-dev-serverC'est juste un serveur de fichiers local. Il ne fournit que des services de fichiers et non des services d'empaquetage
Document https://github.com/webpack/we...
Et webpack (https:// github. .com/webpack/we...) sont deux choses
ringa_lee2017-05-16 13:47:35
Les fichiers générés par webpack-dev-server ne seront qu'en mémoire