- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

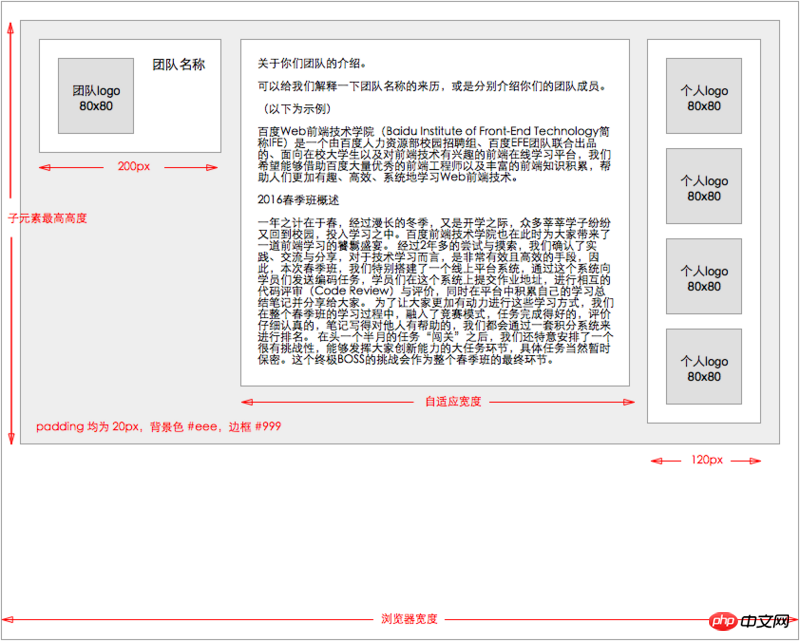
Je souhaite utiliser flex pour implémenter la disposition à trois colonnes dans l'image. Je rencontre actuellement les problèmes suivants :
Lorsque les ensembles d'éléments parents affichent : flex, les hauteurs des trois colonnes sont les mêmes et je veux les hauteurs. des trois colonnes pour être adaptatives. J'ai essayé de définir flex-direction:colume et flex-flow:row nowrap mais je n'ai pas pu obtenir l'effet souhaité. Quelqu'un sait-il comment le définir ?
我想大声告诉你2017-05-16 13:47:22
C'est très simple
Si vous ne tenez pas compte des sauts de ligne
démo1