- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Le problème principal est : n'oubliez pas de le $index传递一个index然后就好办了, 怎么知道当前tr渲染是的是第几行数据, 如何用computedle faire avant
Je veux changer la couleur du texte
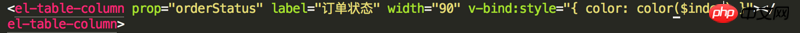
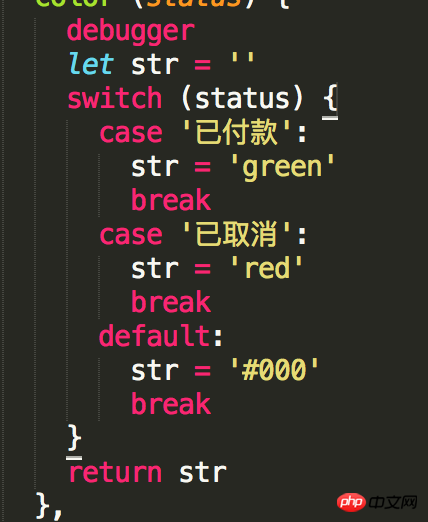
Mon code : 

高洛峰2017-05-16 13:47:12
Écrivez le style puis liez-le dynamiquement : class ="{green:true,red:false....}"
过去多啦不再A梦2017-05-16 13:47:12
Vous utilisez le framework element-ui, ajoutez une classe dans el-table里有这么一个属性row-class-name,是一个回调函数,可以给table-cell. Pour plus de détails, vous pouvez consulter le site officiel, en bas.
Par exemple : (afficher différentes couleurs d'arrière-plan en jugeant la valeur dans une ligne de données)
modèle
<el-table :data="roleMenuTable" border style="width: 100%" :row-class-name="tableRowClassName">script
methods: {
// 已选择渲染样式
tableRowClassName (row, index) {
if (row.operation) {
return 'info-row'
} else {
return ''
}
}
}style
<style>
.el-table .info-row{
background: #5CB85C;
}
</style>Effet :