- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

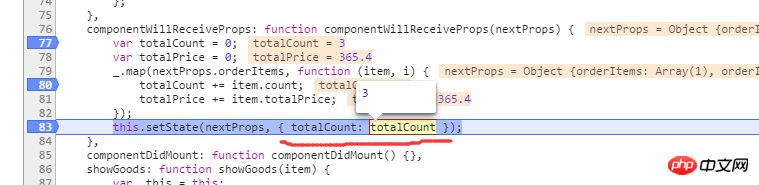
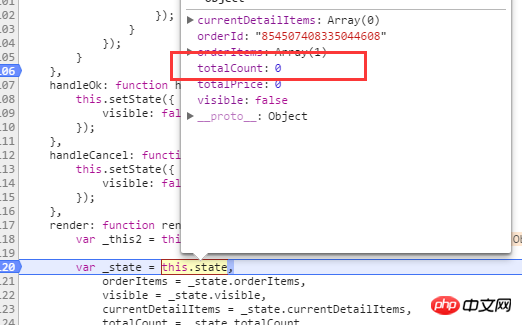
nextProps est affecté à l'état, mais quel est le problème avec l'affectation totalCount ultérieure qui n'entre pas ? 
totalCount est toujours la valeur initiale 0
大家讲道理2017-05-16 13:46:55
La méthode est fausse, le deuxième paramètre de setState est une fonction.
Je suppose que vous voulez l'écrire comme ça,
this.setState({
...nextProps,
totalCount: totalCount
})Mais je ne comprends pas, pourquoi props 放到 state devrait-il être au milieu ? Y a-t-il une autre opération ?
滿天的星座2017-05-16 13:46:55
void setState(
function|object nextState,
[function callback]
)
第一个参数是要改变的state参数,第二个是回调函数PHP中文网2017-05-16 13:46:55
Merci pour l'invitation, en fait je n'ai pas écrit de réaction depuis longtemps....
La signature de setState est comme ceci
setState(nextState: object | function, callback?: function)
N'accepte que le premier paramètre comme nextState, et le deuxième paramètre est le rappel après la fin de setState et est restitué
Et votre code a trop de défauts
Juste pour parcourir et calculer totalPrice et totalCount, vous devez utiliser _.each au lieu de _.map
Et définir les accessoires pour indiquer qu'est-ce que cela va faire...