- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
C'est ce que je veux faire p
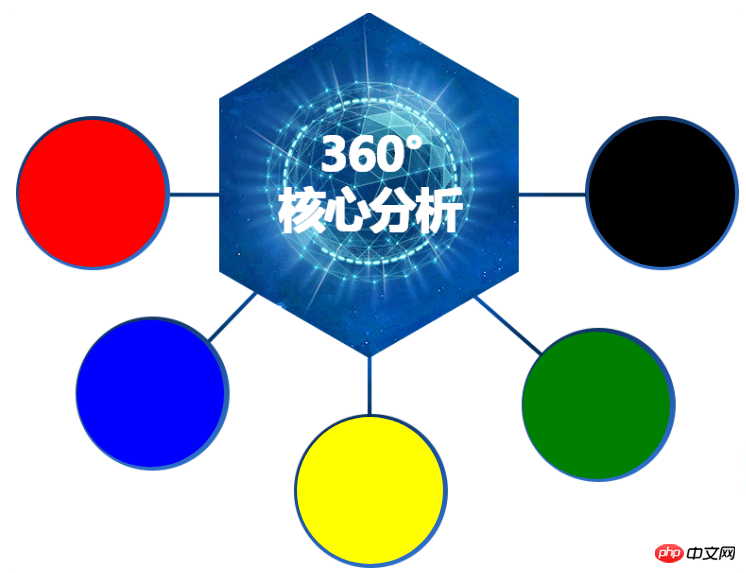
J'ai une photo de l'hexagone au milieu. J'ai aussi une photo des boules environnantes. J'ai aussi une photo de l'hexagone et des boules reliées entre elles. je veux
La clé est l'exigence : ces cinq petites boules sont des balises avec des liens de saut. Le framework de développement utilisé est bootstrap
J'ai utilisé le positionnement absolu lors de l'écriture, et il n'y a pas de problème si la largeur est supérieure à 1200px
Mais inférieure à 1200px, par exemple. 1199px, les positions de ces petites boules sont déviées
De plus, lorsque j'ai utilisé min-width pour les contrôler afin qu'ils ne changent pas en dessous de 1200px, des barres de défilement sont apparues,
Mais mon patron ne voulait pas que j'aie des barres de défilement lorsque la largeur était d'environ 1200px... Alors... je' je suis très confus...
Je veux demander si quelqu'un peut résoudre ce problème de mise en page

世界只因有你2017-05-16 13:46:31
Vous pouvez essayer d'utiliser le mappage d'images http://www.w3school.com.cn/ta...
Vous feriez mieux de poster le code
为情所困2017-05-16 13:46:31
Utilisez des pourcentages
Utilisez-les sous forme de petites images séparées
Entourez le tout d'un p. .
La taille peut être définie par vous-même, en fonction du pourcentage d'écran ou en utilisant @media. Différentes largeurs d'écran sont fixées en px.
La taille de l'image hexagonale utilise un pourcentage, tel que (40%). utilisez également un pourcentage, tel que (20%).