- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

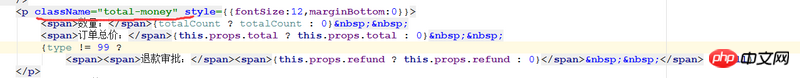
Comme ça, ma balise p contient déjà du CSS total-money (il contient un attribut qui contrôle la largeur de l'étendue). Maintenant, je veux écrire un style après p pour supprimer la restriction de largeur, mais je ne le fais pas. Je ne veux pas. Que dois-je faire s'il est écrit sous la forme width:20 ?
PS Parce que je veux juste supprimer l'attribut width, et il y a beaucoup d'autres attributs dans total-money
巴扎黑2017-05-16 13:46:13
Le style original n'est pas ajouté!important的话,内联属性优先级是最高的,直接在标签里的style用width:auto;il suffit de l'écraser
PHP中文网2017-05-16 13:46:13
S'il n'a pas été modifiébox-sizing,你要把width去掉,就就width设成100%就好了,因为<p>C'est un élément de niveau bloc