- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
let adrObj = {
'consignee': this.contact,
'address': this.detailAdress,
'province': this.addArr[0],
'city': this.addArr[1],
'area': this.addArr[2],
'isDefault': this.isDefult === true ? '1' : '0',
'consigneePhone': '0' + this.phoneNum,
'id': id,
'customerCode': this.CUSTOMERCODE
}
this.$http.post('/api/receivingAddress/editMyAddress', adrObj).then((res) => {
console.log('success', res)
}, (res) => {
console.log('error', res.data)
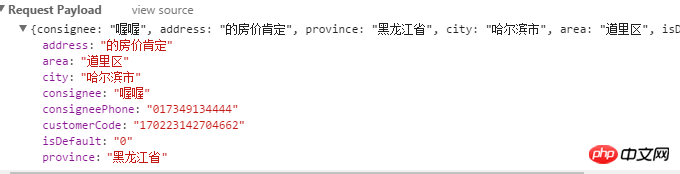
})Description du problème : si les paramètres sont transmis au backend de cette manière, toutes les réceptions du backend sont nulles

1. Il y a aussi des données dans la console, mais le backend les reçoit comme null
2 Je sais que si emulateJSON est défini sur true, le backend peut recevoir les paramètres après avoir soumis le formulaire, mais le chinois l'est. brouillé.
3. Existe-t-il une solution pour que je puisse le soumettre normalement par courrier
怪我咯2017-05-16 13:45:14
Selon votre description, votre backend peut accepter les données soumises sous la forme x-www-form-urlencoded. Votre code soumet des données json et doit être modifié dans le backend.
En ce qui concerne le problème selon lequel les données soumises par x-www-form-urlencoded sont tronquées en chinois, vous pouvez essayer de définir le jeu de caractères dans les en-têtes
Vue.http.options.headers = {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}Si cela ne fonctionne toujours pas, modifiez l'arrière-plan