- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


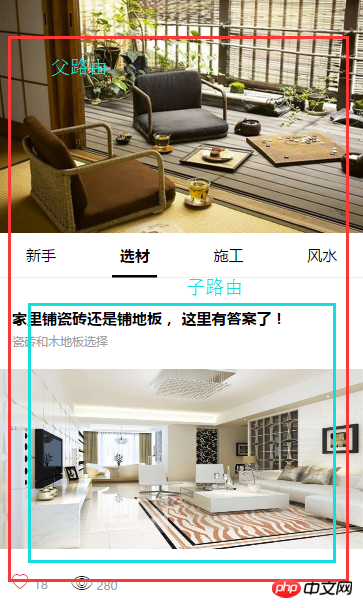
const routes = [
{ path: '/',component: strategyIndex,
children: [
{ path: 'strategy/:id', component: strategyList },
{ path:'/details/:catid',component: strategyDetails}
]
},
{
path:'*',
redirect:'/'
}
]PHP中文网2017-05-16 13:45:03
Alors pourquoi ne pas l'extraire et le mettre dans la première couche de routage