- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je viens de commencer à étudier le garbage collection récemment Lorsque j'essayais de répondre à des questions liées à la libération de la mémoire des nœuds dans le front-end Ele.me, j'ai rencontré quelques questions :
let arr = [];
while(true)
arr.push(1);Des tableaux augmentant à l'infini feront certainement exploser la mémoire.
let arr = [];
while(true)
arr.push();Je pense que c'est juste utilisé tout le temps arr ,导致 arr et qu'il ne peut pas être publié, n'est-ce pas ?
let arr = [];
while(true)
arr.push(new Buffer(1000));C'est parce que la taille de Buffer est inférieure à 8 Ko. Il vérifiera d'abord si le pool de mémoire est plein, donc il ne devrait pas exploser la mémoire ?
var theThing = null
var replaceThing = function () {
var originalThing = theThing
var unused = function () {
if (originalThing)
console.log("hi")
}
theThing = {
longStr: new Array(1000000).join('*'),
someMethod: function () {
console.log(someMessage)
}
};
};
setInterval(replaceThing, 1000)C'est à cause de la fermeture de unused 对 originalThing 进行了引用,所以每一个 unused 都形成了一个 originalThing 的作用域 replaceThing Cette fermeture ne sera pas recyclée, elle s'accumulera donc toujours dans la mémoire ?
Parce que je ne suis pas très sûre, j'aimerais donc que quelqu'un qui en sait plus me réponde, merci !
漂亮男人2017-05-16 13:44:15
Le nouveau Buffer n'est probablement pas un simple problème d'explosion de mémoire. Le Buffer est alloué en dehors du tas V8, il est donc en fait plus grave que le premier problème que je viens de planter.
La deuxième chose à dire est que puisque la taille du tableau n'augmentera pas, la mémoire ne sera pas saturée.
La raison est mentionnée dans le troisième article original
Par exemple, dans le cas ci-dessus, la fonction inutilisée contient une référence à originalThing, de sorte que l'ancien objet ne sera pas libéré à chaque fois, provoquant une fuite de mémoire
Si vous ne comprenez toujours pas, vous pouvez lire l’article original du découvreur, qui l’explique en détail.
黄舟2017-05-16 13:44:15
Le code en boucle infinie fera exploser la mémoire partout où il ira, en particulier les langages à thread unique comme js, qui bloqueront et gèleront directement.
Je n'ai jamais utilisé le type Buffer. Je ne sais pas s'il vérifiera le pool de mémoire, mais cela n'a pas beaucoup de sens s'il est bloqué ou non.
Je suis d'accord avec votre dernière déclaration. Chaque cycle crée un nouvel objet et l'adresse de référence de theThing change constamment. Dans des circonstances normales, l'ancien objet de référence doit être récupéré, mais parce que les références inutilisées à l'ancien objet originalThing, originalThing Un autre privé variable, de sorte que l'ancien objet ne peut pas être récupéré, provoquant une fuite de mémoire.
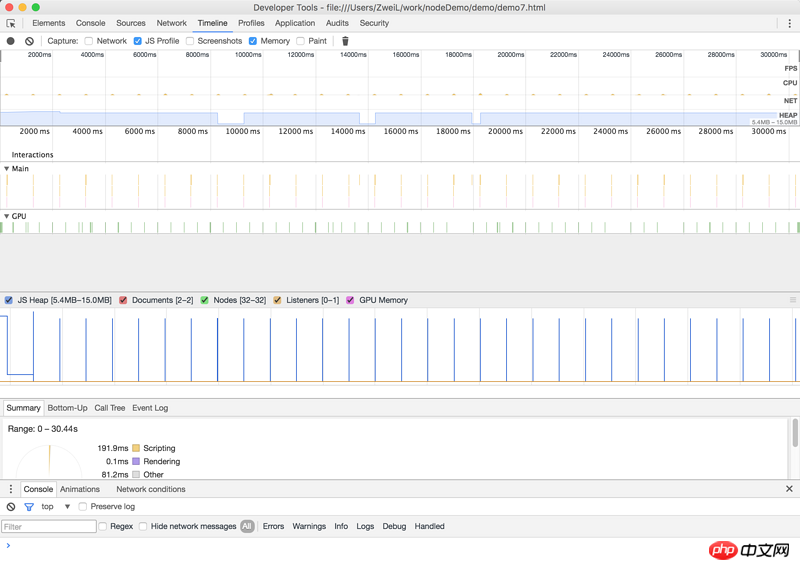
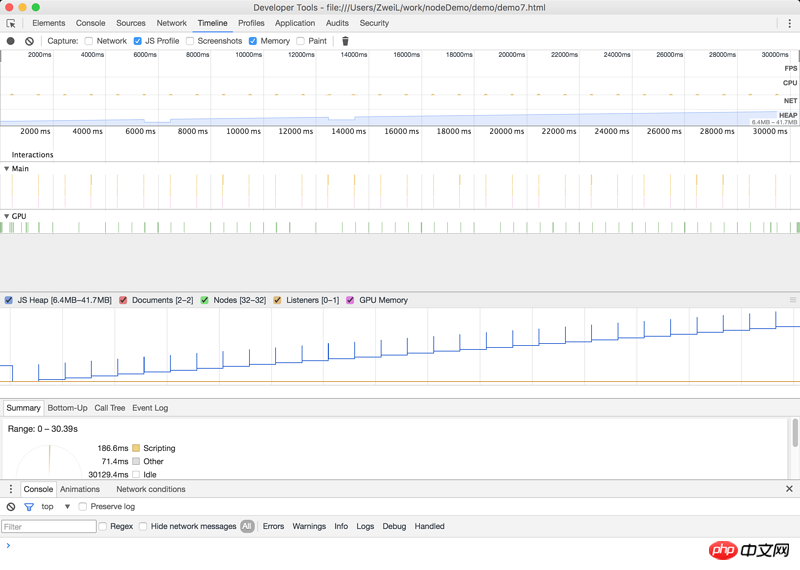
Y a-t-il une différence entre le code suivant ? Il s'exécute dans l'environnement Chrome pendant 30 secondes.
La première image est le résultat sans ce code, et la mémoire flotte à 15M.
La deuxième image est le résultat de ce code, et la mémoire continue de croître.
function unused() {
if (originalThing) console.log("hi");
}


高洛峰2017-05-16 13:44:15
Je ne suis pas sûr, mais vous pouvez utiliser le package memwatch-next pour y jeter un œil