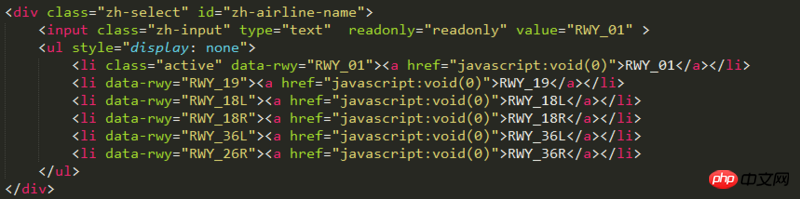
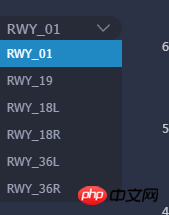
html5 - input et ul implémentent une liste déroulante Comment afficher le contenu sous l'élément après l'avoir sélectionné Pourriez-vous s'il vous plaît me donner des conseils urgents ?

Comme le montre l'image : sélectionnez RWY_19 pour afficher le contenu sous RWY_19 ou passez à une autre page ;;;