- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

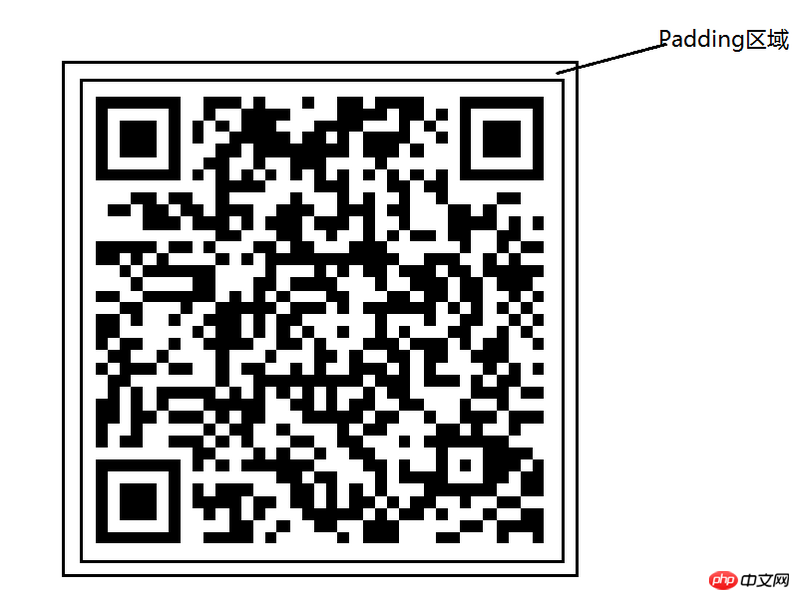
Comme le montre l'image, comment pouvons-nous obtenir cet effet ? Ajouter des bordures aux quatre coins de l'image
phpcn_u15822017-05-16 13:36:16
Positionnement absolu,
Quatre carrés p,
Définissez la bordure de chaque carré
黄舟2017-05-16 13:36:16
Code QR pour tester :
Me voici à nouveau. Ces derniers jours, j'ai réfléchi à la possibilité de simplifier davantage cette chose. J'ai essayé d'utiliser border-image pour l'implémenter, mais j'ai trouvé que l'implémentation n'était pas très différente de l'arrière-plan, donc. J'ai abandonné. Si quelqu'un existe, il existe une meilleure solution, qui peut également être proposée et partagée avec tout le monde.
Aujourd'hui, j'ai eu une inspiration soudaine et je me suis rappelé que la valeur de background-repeat n'est pas seulement une répétition, mais aussi un espace.
N’est-ce pas exactement ce dont nous avons besoin ? J'ai laissé un espace vide au milieu et j'ai constaté que cela fonctionnait et que le code était beaucoup plus simple.
Ce qui suit est la démo :
Démo3
================================================= ===
Voici la réponse originale :
DEMO1
Concernant cette DEMO, j'ai l'impression qu'il n'y a pas d'autre sens sauf qu'elle utilise beaucoup d'idées compliquées.
Alors quand j'ai vu ce rendu, j'ai pensé à utiliser une superposition de calque d'arrière-plan pour y parvenir.
DEMO2
Plus précisément, le premier calque (l'arrière-plan le plus proche de l'utilisateur) est défini comme une image de code QR

Ensuite, la deuxième couche et la troisième couche sont deux rectangles blancs étroits répétés dans les directions x et y.
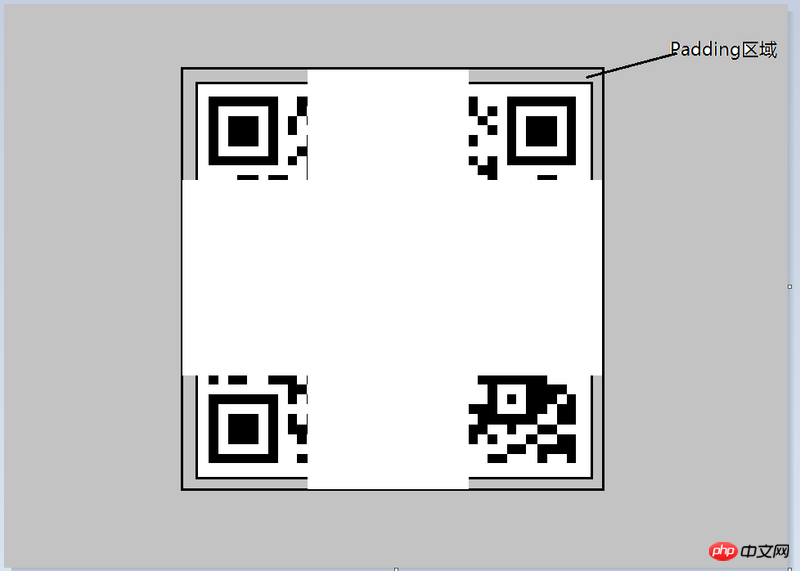
Donc, derrière la première couche de code QR que nous obtiendrons,

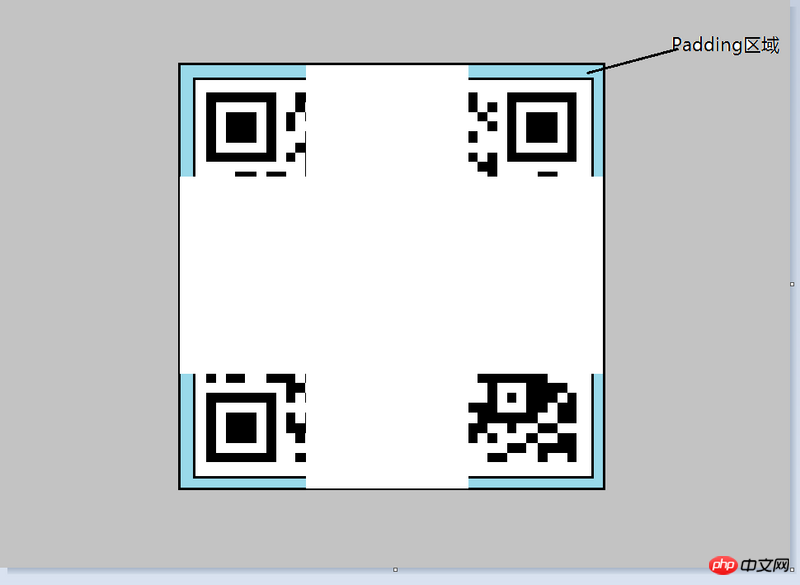
Parce que le calque de couleur d'arrière-plan est dessiné derrière toutes les images d'arrière-plan, nous définissons donc la couleur sur #15A6FF et nous obtiendrons

C'est-à-dire recouvrir couche par couche pour obtenir le résultat final.
Une petite idée, juste pour référence.
给我你的怀抱2017-05-16 13:36:16
Vous pouvez utiliser les pseudo-classes avant et après. La zone du code QR utilise une bordure bleue. Ensuite, l'un des avant et après dans la zone du code QR utilise les bordures blanches supérieure et inférieure, et l'autre utilise les bordures blanches gauche et droite. bordures. Ajustez ensuite la position pour invalider ce que vous souhaitez. Effet souhaité
.给我你的怀抱2017-05-16 13:36:16
Vous pouvez utiliser plusieurs méthodes de superposition d'arrière-plan
Définissez respectivement la taille et la position de l'arrière-plan principal et des quatre arrière-plans de bordure
.block{
width: 200px;
height: 200px;
padding: 25px;
background-image:linear-gradient(#58a,#58a)
,linear-gradient(to left,#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0)
,linear-gradient(#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0)
,linear-gradient(to right,#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0)
,linear-gradient(to bottom,#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0);
background-clip: content-box,border-box,border-box,border-box,border-box;
background-position: 0 0,0 0,100% 0,0 100%,0;
background-size: 100%,100% 5px,5px 100%,100% 5px,5px 100%;
background-repeat: repeat,no-repeat,no-repeat,no-repeat,no-repeat;
}漂亮男人2017-05-16 13:36:16
Pseudo classe p : avant Appuyez sur les quatre p ci-dessous pour définir la bordure.
Ensuite, bloquez les deux autres côtés. C'est tout ce à quoi je peux penser pour l'instant