- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

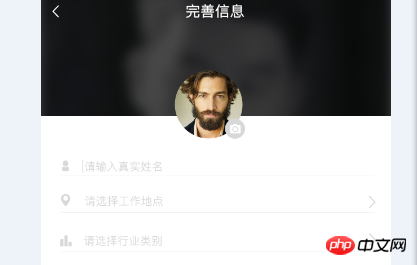
Comme le montre l'image, comment configurer un tel effet ? L'image est au bord des deux mises en page. Il y a une activité qui lit une vidéo en dessous de cette activité. J'ai utilisé la mise en page du cadre pour définir la transparence et. il est entièrement transparent.
習慣沉默2017-05-16 13:36:07
Je ne sais pas si c'est l'effet
Code :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_green_dark"
android:clipChildren="false">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="@android:color/darker_gray">
<View
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="bottom"
android:src="@mipmap/ic_launcher"/>
<View
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
</RelativeLayout>La clé réside dans ce code :
android:clipChildren="false"Explication :
.S'il faut limiter la sous-vue dans sa portée, la valeur par défaut est vraie
PHPz2017-05-16 13:36:07
Utilisez des points d'ancrage. Par exemple, vous pouvez effectuer une recherche en ligne ou créer un modèle par défaut avec File-New-Activity-ScrollingActivity dans Studio. La disposition à l'intérieur est
.