- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Implémentez une fonction comme celle-ci
person('tom')
// 输出 hi tom
person('tom').getup('洗刷刷')
// 输出 hi tom
// 输出 tom getup and 洗刷刷
person('tom').before('嘘嘘').getup('洗刷刷')
// 输出 tom 嘘嘘
// 输出 hi tom
// 输出 tom 嘘嘘 getup and 洗刷刷
Demandez : Que faut-il utiliser pour réaliser ? ?
L'intervieweur a dit qu'il s'agissait d'asynchrones, de files d'attente, etc.~~~
黄舟2017-05-16 13:32:09
C'est un contrôle de processus, tout comme lazyMan, vous pouvez voir ceci http://www.cnblogs.com/Upton/...
仅有的幸福2017-05-16 13:32:09
Je suppose que ce que vous voulez, c'est ceci. Voici un principe. La structure du code est très simple
.Il existe une file d'attente d'exécution jobs. Lors de l'appel de avant, ajoutez le contenu en tête de la file d'attente. Lors de l'appel de getup, ajoutez le contenu. à la queue jobs 调用before的时候把内容加到队列头部 调用getup的时候把内容加到尾部
基本原理就是利用setTimeout 时间设置为0 setTimeout里面的函数 要在当前运行环境所有东西运行完之后才会执行
所以我在怀疑题主的第三个例子里 第三行又输出一次嘘嘘
setTimeout pour régler l'heure sur 0. Les fonctions de setTimeout ne seront pas exécutées tant que tout dans l'environnement d'exploitation actuel n'aura pas fini de s'exécuterJe me demande donc si dans le troisième exemple de question,
Shhhh est à nouveau affiché dans la troisième ligne. Est-ce une faute de frappe ?.
Mais même s’il ne s’agit pas d’une erreur matérielle, ce n’est pas grave. Selon ce principe, vous pouvez le modifier comme vous le souhaitez. Ce n’est pas un problème de l’appeler plusieurs fois .
.
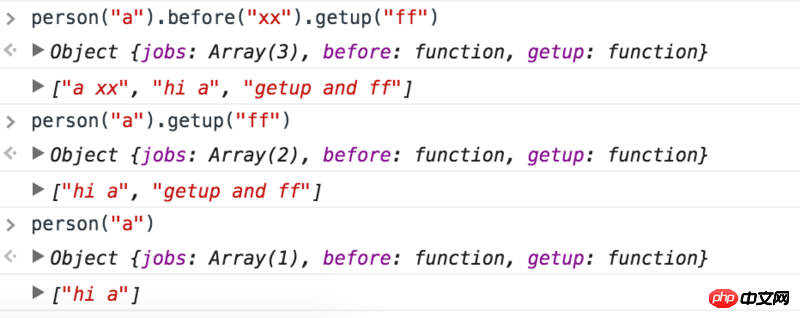
function person(name){
var self = {};
self.jobs = ["hi " + name];
self.before = function(s){
self.jobs.unshift(name + " " + s);
return this;
}
self.getup = function (s){
self.jobs.push("getup and " + s);
return this;
}
setTimeout(function(){console.log(self.jobs)}, 0)
return self;
}
给我你的怀抱2017-05-16 13:32:09
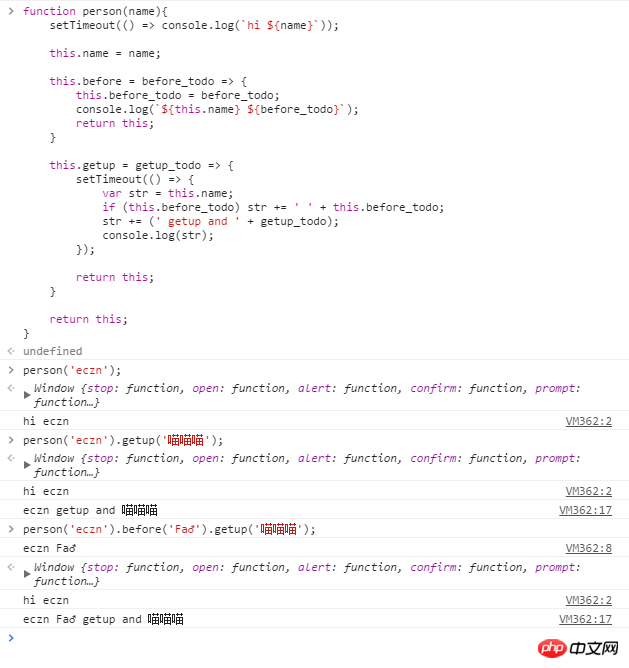
function person(name){
setTimeout(() => console.log(`hi ${name}`));
this.name = name;
this.before = before_todo => {
this.before_todo = before_todo;
console.log(`${this.name} ${before_todo}`);
return this;
}
this.getup = getup_todo => {
setTimeout(() => {
var str = this.name;
if (this.before_todo) str += ' ' + this.before_todo;
str += (' getup and ' + getup_todo);
console.log(str);
});
return this;
}
return this;
}