- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
let fn = (a, b, c) => {
console.log(a, b, c)
}
fn1(0, 0, 0) // output: 0 0 0Je veux que le deuxième paramètre de fn soit toujours augmenté de 2 à chaque fois qu'il est appelé
C'est
fn(0, 0, 0) // output: 0 2 0
fn(1, 1, 1) // output: 1 3 1Actuellement, je ne trouve qu'une manière très moche d'écrire un détournement :
fn = (_ => {
const innerFn = fn
const newFn = (a, b, c) => {
innerFn(a, b + 2, c)
}
Object.assign(newFn, innerFn)
return newFn
})()Existe-t-il une meilleure méthode d'emballage ?
淡淡烟草味2017-05-16 13:32:03
La méthode est correcte, mais j'ai toujours l'impression que ton écriture est un peu maladroite... Je pense qu'il vaut mieux être plus direct...
// 原函数
function fn(a, b, c) {
console.log(a, b, c)
}
// 加工函数
const addTwo = (fn) =>
(a, b, c) =>
fn(a, b + 2, c);
// 生成新函数
const newFn = addTwo(fn);
newFn(0, 0, 0); //0 2 0为情所困2017-05-16 13:32:03
Je veux que fn ajoute toujours 2 au deuxième paramètre à chaque fois qu'il est appelé
En fait, ce n'est rien de plus que d'ajouter respectivement 0, 2, 0 aux paramètres
C'est-à-dire qu'une autre fonction partielle fnOffset est générée à partir de la fonction fn 偏函数 fnOffset
把 [0, 2, 0] 这三个参数 分别加到 fn(a, b, c) 上的 a b c 上
更广义的说:
把 [ .... ] 这 n 个参数 分别加到 fn() 的 arguments 的对应位置上
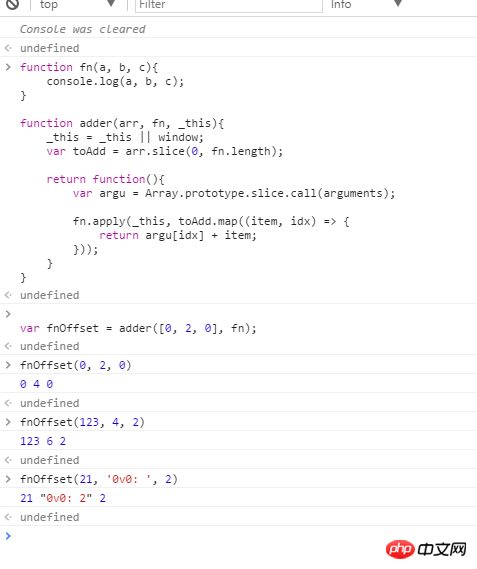
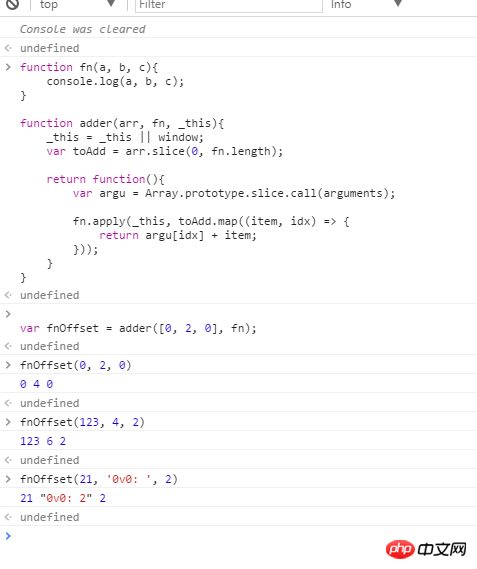
function fn(a, b, c){
console.log(a, b, c);
}
function adder(arr, fn, _this){
_this = _this || window;
var toAdd = arr.slice(0, fn.length);
return function(){
var argu = Array.prototype.slice.call(arguments);
fn.apply(_this, toAdd.map((item, idx) => {
return argu[idx] + item;
}));
}
}
var fnOffset = adder([0, 2, 0], fn);
fnOffset(0, 0, 0);
fnOffset(2, 1, 0);


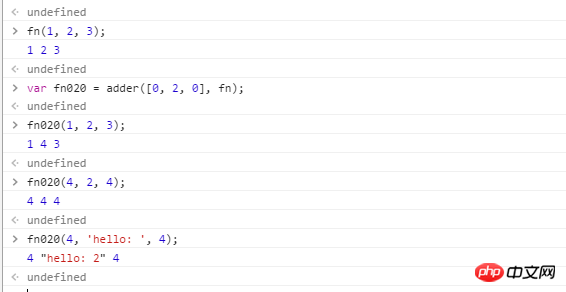
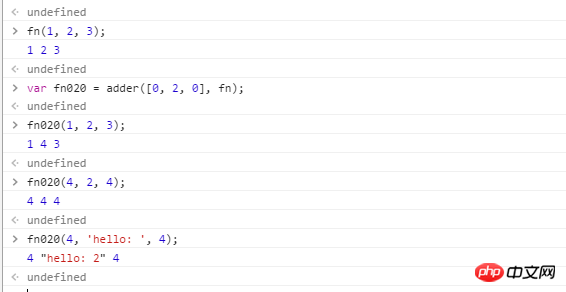
用 fn020
n de [ .... ] aux arguments correspondants de fn() Localisation 🎜
rrreee
🎜 🎜
🎜
🎜
🎜 🎜
🎜Utiliser
🎜
🎜Utiliser fn020 comme nom de variable devrait être plus élégant = =🎜ringa_lee2017-05-16 13:32:03
Ce que vous décrivez ressemble un peu au proxy d'ES6, mais il ne peut pas être polyrempli et peut ne pas convenir à une utilisation sur le front-end.