- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


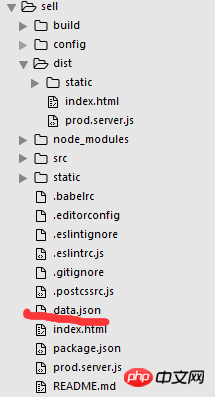
Données simulées dans build/dev-server.js
/数据mock
var appData = require('../data.json');
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRouters = express.Router();
apiRouters.get('/seller',function(req,res){
res.json({
errno:0,
data:seller
})
})
apiRouters.get('/goods',function(req,res){
res.json({
errno:0,
data:goods
})
})
apiRouters.get('/ratings',function(req,res){
res.json({
errno:0,
data:ratings
})
})
app.use('/api',apiRouters)
//数据mock迷茫2017-05-16 13:31:06
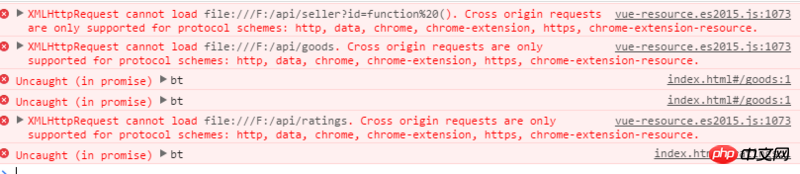
L'API que vous utilisez doit utiliser un chemin relatif, vous devez donc ouvrir le service http et démarrer le projet après dist. Vous pouvez utiliser ./ ou /, puis ouvrir le fichier directement, et le chemin sera lu comme chemin. du disque dur de votre ordinateur