- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
import React from 'react';
import SQLiteStorage from 'react-native-sqlite-storage';
SQLiteStorage.DEBUG(true);
var database_name = "promo.db";
var database_version = "1.0";
var database_displayname = "MySQLite";
var database_size = -1;
var db;
const Product_TABLE_NAME = "Product";//收藏表
const SQLite = React.createClass({
render(){
return null;
},
componentWillUnmount(){
if(db){
this._successCB('close');
db.close();
}else {
console.log("SQLiteStorage not open");
}
},
open(){
db = SQLiteStorage.openDatabase(
database_name,
database_version,
database_displayname,
database_size,
()=>{
this._successCB('open');
},
(err)=>{
this._errorCB('open',err);
});
},
createTable(){
if (!db) {
open();
}
//创建表
db.transaction((tx)=> {
tx.executeSql('CREATE TABLE IF NOT EXISTS ' + Product_TABLE_NAME + '(' +
'id INTEGER PRIMARY KEY NOT NULL,' +
'name VARCHAR,' +
'jan VARCHAR,' +
'price VARCHAR,' +
'img VARCHAR,' +
'url VARCHAR,' +
'title VARCHAR'
+ ');'
, [], ()=> {
this._successCB('executeSql');
}, (err)=> {
this._errorCB('executeSql', err);
});
}, (err)=> {
this._errorCB('transaction', err);
}, ()=> {
this._successCB('transaction');
})
},
close(){
if(db){
this._successCB('close');
db.close();
}else {
console.log("SQLiteStorage not open");
}
db = null;
},
_successCB(name){
console.log("SQLiteStorage "+name+" success");
},
_errorCB(name, err){
console.log("SQLiteStorage "+name+" error:"+err);
}
});
module.exports = SQLite;Comment configurer le chemin de la base de données pour pouvoir lire le sqlite.db local sur le terminal mobile sans en créer un nouveau à chaque fois ?
曾经蜡笔没有小新2017-05-16 13:30:47
Personne n'a répondu et j'y ai répondu~
Dans le composant externe React-native-sqlite-storage, le code source prend en charge la lecture et l'écriture des cartes SD, donc écrire directement le chemin est correct
import React,{Component} from 'react';
import{
ToastAndroid,
} from 'react-native';
import SQLiteStorage from 'react-native-sqlite-storage';
SQLiteStorage.DEBUG(true);
var database_name = "/sdcard/TabletPromo/Promo.db";//数据库文件
var database_version = "1.0";//版本号
var database_displayname = "MySQLite";
var database_size = -1;//-1应该是表示无限制
var db;
class SQLite extends Component {
componentWillUnmount(){
if(db){
this._successCB('close');
db.close();
}else {
console.log("SQLiteStorage not open");
}
}
open(){
db = SQLiteStorage.openDatabase(
database_name,
database_version,
database_displayname,
database_size,
()=>{
this._successCB('open');
},
(err)=>{
this._errorCB('open',err);
});
return db;
}
close(){
if(db){
this._successCB('close');
db.close();
}else {
console.log("SQLiteStorage not open");
}
db = null;
}
_successCB(name){
console.log("SQLiteStorage "+name+" success");
}
_errorCB(name, err){
console.log("SQLiteStorage "+name);
console.log(err);
}
render(){
return null;
}
};
export default SQLite;
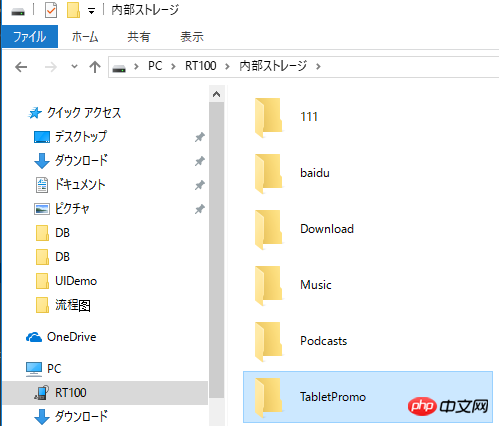
L'emplacement du fichier sur le terminal mobile est tel qu'indiqué ci-dessous : 
Continuez à étudier comment lire dynamiquement les données, bienvenue pour en discuter