- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
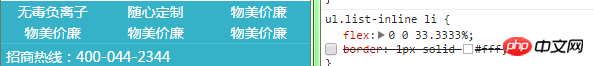
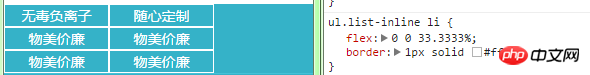
Une fois que l'élément parent est configuré pour fléchir, les éléments enfants {flex:0 0 33.3333%} peuvent être divisés en trois parties égales dans la même rangée, 
Mais si une bordure est ajoutée à l'élément enfant, alors seulement 2 peuvent être disposés dans la même rangée. Si flex se dilate élastiquement, la largeur de la bordure n'est-elle pas calculée ? 
滿天的星座2017-05-16 13:29:46
Ajoutez
à l'élément
childbox-sizing: border-box;Le package n'inclut pas le remplissage et les bordures, qui sont deux modèles de boîte, contrôlés par le dimensionnement de la boîte
Référence : https://developer.mozilla.org...
phpcn_u15822017-05-16 13:29:46
Tant que vous définissez flex-wrap: wrap; pour flex, il ne s'étirera pas et il s'enroulera lorsqu'il dépassera la limite. flex-wrap: wrap;,它就不是伸缩了,超出了就会换行。
解决方法如一楼所示,当然你也可以使用calc函数将flex的值减去border的值(flex:0 0 calc(33.333% - 2px)),或者使用outline: 1px solid red;,outline是不会将宽度计算进去的,你的这段代码可以不用flex: 0 0 33.333%这样写,直接写width:33.33%或者flex:33.33%
flex:0 0 calc(33.333% - 2px)), ou utilisez outline: 1px solid red;, outline ne calculera pas la largeur. Vous n'avez pas besoin d'écrire ce code comme flex: 0 0 33.333%, écrivez simplement <. code>width directement :33.33% ou flex:33.33%. 🎜