- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
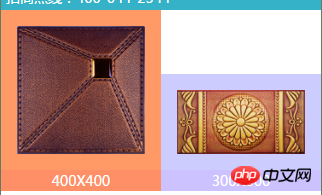
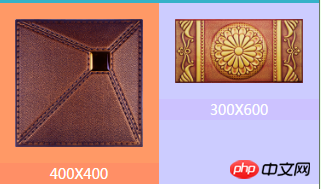
Je veux que les 2 li de hauteurs différentes aient la même hauteur
J'utilise ul et li pour organiser, et l'élément parent ul est défini
display: flex;
align-items: flex-end;Le sous-élément li est réglé sur :
flex: 0 0 50%;J'ai défini les éléments d'alignement de l'élément parent pour qu'ils s'étirent et cela devient comme ça. . . 
Veuillez me dire comment le configurer pour que deux li dans la même rangée avec des hauteurs différentes puissent avoir la même hauteur