- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
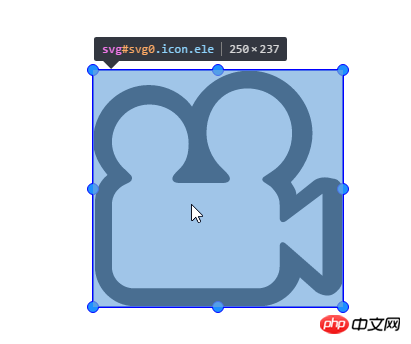
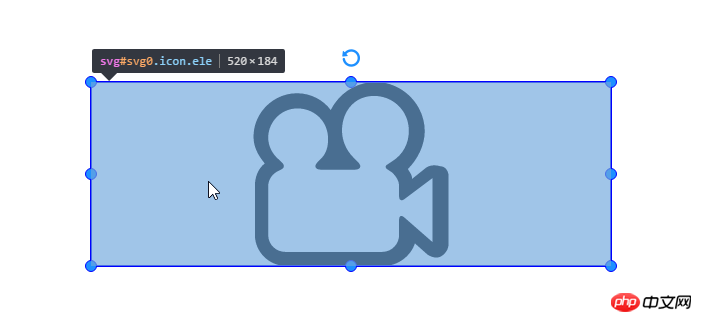
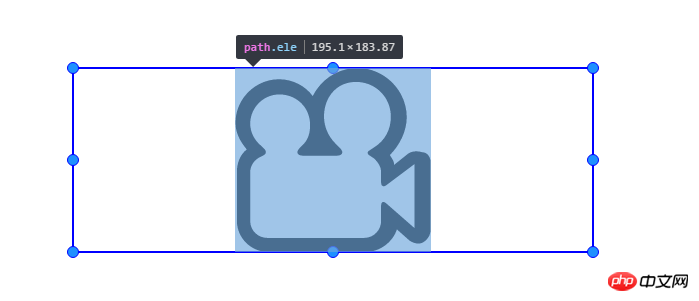
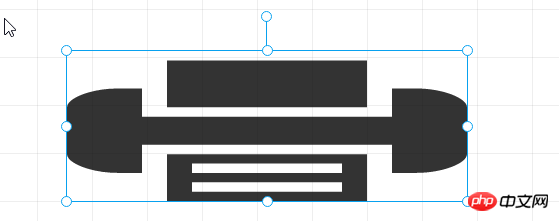
Ma balise svg est entourée d'une boîte p. La largeur et la hauteur du svg sont définies à 100% de la largeur et de la hauteur de la boîte extérieure. Modifiez la largeur et la hauteur de la boîte p. du svg sont toujours les mêmes que la boîte p, mais la balise de chemin à l'intérieur du svg La largeur et la hauteur sont différentes du svg, comme le montre l'image 


Comment faire le largeur et hauteur totales des éléments en svg égales à la largeur et à la hauteur du svg ? Est-ce via CSS ou JS ? Comme ça 

曾经蜡笔没有小新2017-05-16 13:29:36
Définissez simplement préservationAspectRatio="none" pour la balise svg. Pour plus de détails, veuillez vous référer à cet article sur le blog de Zhang Xinxu
http://www.zhangxinxu.com/wor...