- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
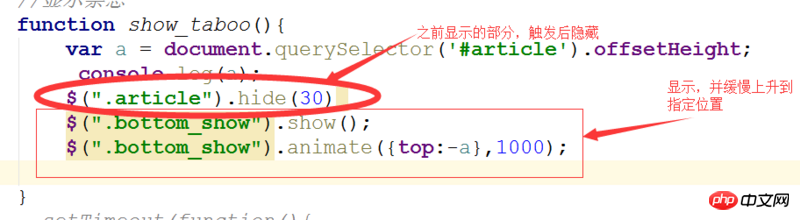
Ce que je veux réaliser, c'est qu'en bas de la page (élément caché), lorsque vous cliquez sur le bouton, il est affiché depuis le bas et déplacé vers la position spécifiée. Il peut être affiché actuellement, mais le processus d'affichage le fait. ne monte pas lentement. Comment le résoudre ? 

ringa_lee2017-05-16 13:28:55
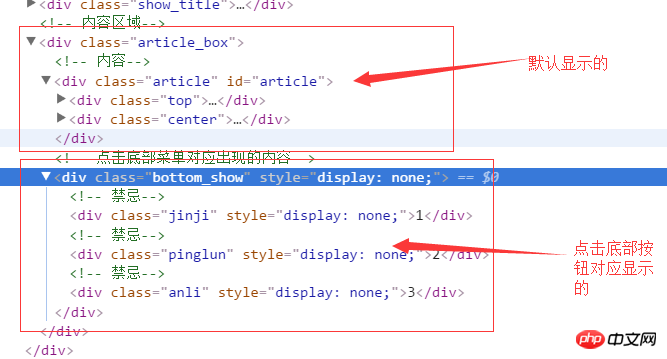
La valeur de l'attribut position de l'élément p est static par défaut, et l'attribut top ne peut être appliqué qu'à position : relative , position : absolue ou position : fixe sur les éléments de niveau bloc ! position属性值是static, 而top属性只能应用在position: relative、position: absolute或者 position: fixed的块级元素上!
所以你用animate设置top无效,不信你把.bottom_show元素的position设置为relative试试!
附:css对于块级元素position属性值的说明
static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
我将 .bottom_show 元素设置为了 position:relativeDonc, si vous utilisez animer pour définir top, ce n'est pas valide. Si vous ne me croyez pas, essayez de définir la position de l'élément .bottom_show sur relative !
position:relative, et pour une animation fluide, j'ai défini la transparence initiale de cet élément sur 0. De cette façon, l'effet de fondu est meilleur. 🎜Voir l'exemple que j'ai écrit🎜
🎜Code de base🎜
🎜🎜HTML🎜🎜
<p class="bottom_show" style="display:none; position:relative; opacity:0">.bottom_show对应的区块(隐藏)
</p> var offsetHeight = document.querySelector('#article').offsetHeight;
$('.bottom_show').css('top', $(this).height() + 'px');
$(this).hide(30);
$('.bottom_show').show().animate({top:0, opacity: 1}, 1000);滿天的星座2017-05-16 13:28:55
hide() et show() ont souvent des problèmes lors de l'épissage des animations
Il est recommandé d'utiliser fadeIn();
仅有的幸福2017-05-16 13:28:55
Je pense qu'il y a quelque chose qui ne va pas avec votre idée. Tout d'abord, si vous la déplacez en dehors de l'écran, l'élément devrait être affiché. Il vous suffit de définir la valeur supérieure afin qu'elle ne soit pas visible sur l'écran. Lorsqu'elle doit être affichée, utilisez Animate pour définir la valeur supérieure, puis déplacez-la vers la position souhaitée. Si la compatibilité n’est pas prise en compte, il est plus recommandé d’utiliser la combinaison transition+transform:translate.
.wrap {
width: 400px;
height: 400px;
overflow: hidden;
}
.content {
height: 200px;
background: #000;
}
.btn {
height: 100px;
background: #f00;
}
.tb {
position: relative;
height: 100px;
}
.tbitem {
position: absolute;
top: 100px;
left: 0;
width: 100%;
height: 100%;
background: #f11;
transition: all .2s linear;
}
.tbitem.active {
transform: translateY(-100px);
} <p class="wrap">
<p class="content"></p>
<p class="btn">
<button type="button"></button>
<button type="button"></button>
<button type="button"></button>
</p>
<ul class="tb">
<li class="tbitem active">1</li>
<li class="tbitem">2</li>
<li class="tbitem">3</li>
</ul>
</p>
var btn_bar = document.querySelectorAll('.btn button');
console.log(btn_bar);
var tbitem_bar = document.querySelectorAll('.tb .tbitem');
console.log(tbitem_bar);
[].forEach.call(btn_bar, function(btn, i) {
btn.addEventListener('click', function() {
var item = tbitem_bar[i];
var curClass = item.className.split(' ');
if (curClass.indexOf('active') != -1) return;
var active_item = document.querySelector('.tb .active');
activeClass = active_item.className.split(' ');
activeClass.splice(activeClass.indexOf('active'), 1);
active_item.className = activeClass.join(' ');
curClass.push('active');
item.className = curClass.join(' ');
})
})