- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
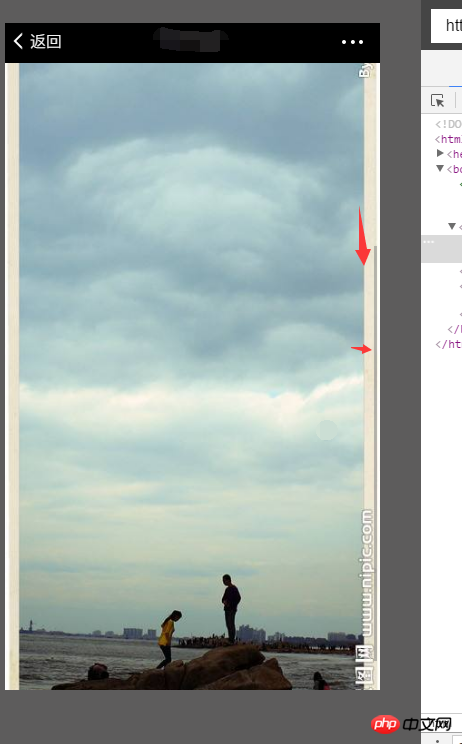
1. Comment ajuster le rapport hauteur/largeur de l'image à la taille plein écran actuelle du téléphone mobile sur le terminal mobile ?
Lorsque la largeur est de 100 %, la hauteur doit être adaptative, et lorsque la hauteur est de 100 %, la largeur doit être adaptative,
De cette façon, l'image peut dépasser l'écran actuel et une barre de défilement apparaîtra, et vous devrez faire glisser pour la voir, sinon il y aura un espace vide et ne remplira pas tout l'écran.
Étant donné que l'image actuelle n'a pas la même couleur d'arrière-plan, cela ne peut pas être obtenu en remplissant l'arrière-plan. Existe-t-il un bon rapport de taille d'image permettant de répondre à cette exigence.
2.Code
.imgsrc img {
width: 100%;
}3. Effet

怪我咯2017-05-16 13:27:15
En fonction des besoins, il est recommandé de le définir via l'attribut background du CSS ;
La première étape consiste à ajouter un élément DOM de la taille de l'écran
Ou de le définir directement sur votre imgsrc, à condition que la taille de imgsrc soit la taille de l'écran ;
Sec. Étape 2 : Définissez l'attribut CSS de l'élément :
Le premier étage parle de ce qui suit, qui n'étirera pas l'image :
Contrôlez la position de l'image en ajustant l'attribut background-position ; Je recommande également cette façon d'écrire :
background-image: url('链接');
background-size: cover;
background-repeat: no-repeat;
background-position: center;La méthode suivante peut afficher entièrement l'image, mais étirera l'image d'arrière-plan. Si l'écran n'est pas verrouillé, l'image sera considérablement étirée lorsque l'écran est horizontal :
background-image: url('链接');
background-size: 100% 100%;================================================= =
De plus, si vous êtes vraiment obsédé par l'affichage complet de l'image sans l'étirer, veuillez fournir un plan de référence pour le design :
Après avoir adouci le contour de l'image, ajoutez une couleur d'arrière-plan, puis obtenez la valeur chromatique de la couleur d'arrière-plan. de l'image, dans imgsrc ou Dans l'élément DOM ajouté, définissez l'attribut css :
background-color: white;// 拿到的图片背景色
background-image: url('链接');
background-size: 95%; //可以写成固定值
background-repeat: no-repeat;
background-position: center;给我你的怀抱2017-05-16 13:27:15
Il existe de nombreuses façons d’y parvenir. À l'exception des calculs js, la balise <img> peut utiliser l'attribut relativement nouveau object-fit: cover;. <img> 标签可以用比较新的 object-fit: cover; 属性。
或者把图片放到背景里,再利用 background-size: cover; ,这种方式还可以通过百分比的 background-position
background-size: cover;. De cette façon, vous pouvez également spécifier le focus via le pourcentage de background-position. , ce qui permet de maintenir la mise au point. L'endroit est toujours visible. 🎜PHP中文网2017-05-16 13:27:15
Que voulez-vous dire par ne pas avoir la même couleur de fond ? Pouvez-vous le décrire plus clairement ?
天蓬老师2017-05-16 13:27:15
Utilisez l'image comme image d'arrière-plan et définissez background-size:cover.
曾经蜡笔没有小新2017-05-16 13:27:15
largeur : 100vw ; hauteur : 100vh mais non compatible avec les versions inférieures d'ie
;