- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
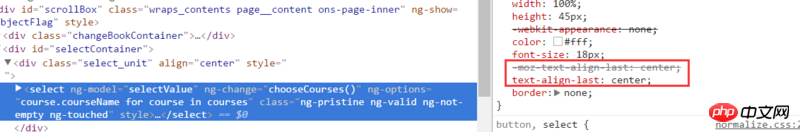
L'utilisation de text-align sur Chrome n'a pas fonctionné. Ensuite, j'ai essayé text-align-last:center et cela a fonctionné, mais cela n'a pas fonctionné sur Safari 
Je n'ai rien trouvé d'utile après une recherche sur ; Google. Où puis-je le trouver ? Avez-vous déjà rencontré cela ?
漂亮男人2017-05-16 13:26:50
Il y a un hack
Écrivez un span à la position de sélection, utilisez js pour lier la valeur dans le span et la valeur de la sélection, centrez l'élément span et masquez la sélection.
Ça ressemble à ça :
Écrivez simplement le contenu js vous-même
.pesu-select {
text-align: center;
border:solid 1px #000;
}
.pesu-select select {
position: absolute;
left: 0px;
top: 0px;
width: 100%;
height: 42px;
opacity: 0;
}
<p class="pesu-select">
<span>aaa</span>
<select>
<option value="1">aaa</option>
<option value="2">bbb</option>
<option value="3">ccc</option>
</select>
</p>
習慣沉默2017-05-16 13:26:50
Autres moyens de résoudre le problème : enveloppez un calque de p en dehors de la sélection, ne définissez pas la largeur de la sélection (elle est prise en charge par le contenu), définissez la largeur du conteneur et text-align:center;