- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
`
--ul-unvote-li-radio { // 父级
w: rem75(32);
h: rem75(32);
bd: rem75(1) solid #DDD0BA;
pos: absolute;
t: rem75(28);
l: rem75(6);
border-radius: 100%;
-webkit-border-radius: 100%;
}
--ul-unvote-li-radio-before { // 子级
w: rem75(20);
h: rem75(20);
border-radius: 100%;
-webkit-border-radius: 100%;
bg: #FF9100;
content: '';
pos: absolute;
t: 50%;
l: 50%;
mt: rem75(-10);
ml: rem75(-10);
}`

J'ai utilisé hotcss px pour le calcul et je l'ai remplacé par rem
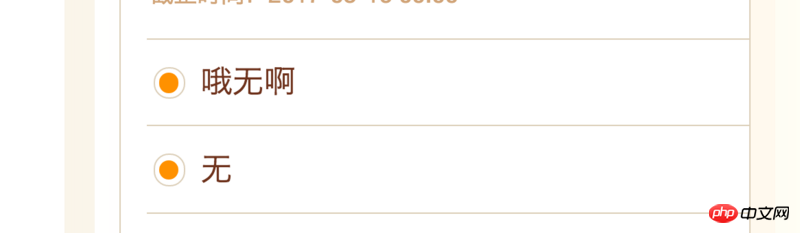
L'effet est comme indiqué sur l'image. Le cercle n'a pas l'air rond et le cercle à l'intérieur n'est pas centré. Veuillez me donner une réponse
淡淡烟草味2017-05-16 13:25:19
En fait, il y a un problème avec ce js. Je l'ai déjà utilisé sur certaines machines Android, lorsque la taille de votre texte est multiligne, surtout lorsque vous cliquez pour réduire et développer, la taille du texte affiché est différente. recommandé de le remplacer par (main Tao js)