- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai rencontré une telle situation si vous utilisez le framework bootstrap pour le développement.
Excusez-moi : comment dois-je l'écrire ? S'il vous plaît, donnez-moi quelques idées. (Il est préférable d'utiliser bootstrap s'il peut être utilisé, mais peu importe s'il ne peut pas être utilisé)
Comme le montre l'image :

滿天的星座2017-05-16 13:24:24
list-style-image peut être implémentée et la police d'icône peut être implémentée
怪我咯2017-05-16 13:24:24
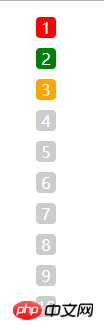
Il est recommandé de ne pas utiliser le style de liste. Il est préférable de personnaliser le style, d'ajouter une couleur d'arrière-plan à la balise li, d'ajouter des bords arrondis, puis de personnaliser les couleurs des trois premiers

<style>
li {
list-style: none;
width: 20px;
text-align: center;
margin: 10px 0;
border-radius: 4px;
color: #fff;
background-color: #ccc;
}
.one{
background-color: red;
}
.two{
background-color: green;
}
.three{
background-color: orange;
}
</style> <ul>
<li class="one">1</li>
<li class="two">2</li>
<li class="three">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>