- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je suis débutant et j'essaie de créer moi-même une page Web réactive sans utiliser de framework.
Cependant, il y a un problème très ridicule sur la version mobile !
Ce sont : la page d'accueil, la page d'inscription.
La page d'inscription a les mêmes parties de navigation et de pied de page que la page d'accueil, donc le HTML de la page d'inscription fait d'abord référence au CSS de la page d'accueil, puis au CSS spécial de la page d'inscription.
Le test inclut la simulation de téléphone mobile fournie avec Chrome F12 et HUAWEI G7.
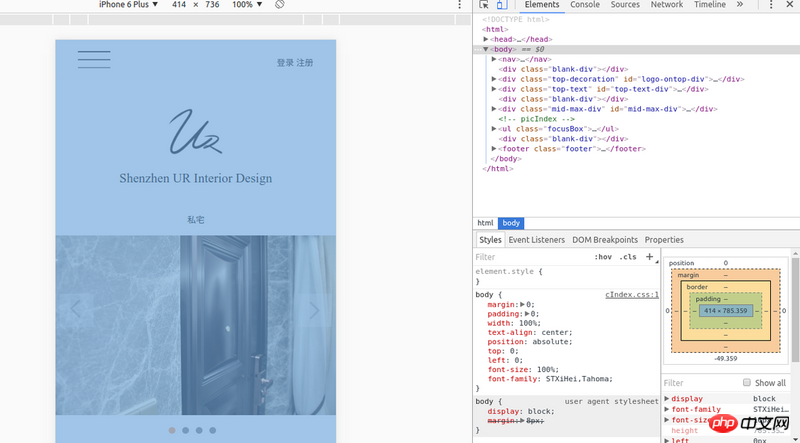
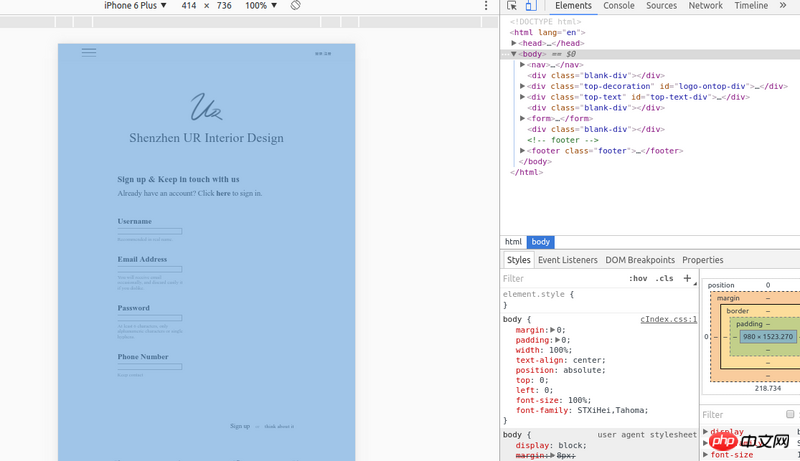
Ce qui suit est une capture d'écran de débogage de la simulation du téléphone Chrome : 
Page d'accueil
Page d'inscription
La partie la plus importante du corps est la largeur, et les autres sont également visibles sur la photo.
body {
width:100%;
}Vous pouvez voir dans le coin inférieur droit que la résolution de tout le corps de la deuxième page est beaucoup plus grande. C'est également le cas sur les téléphones mobiles. Puis-je demander pourquoi ?
阿神2017-05-16 13:23:30
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">