- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Il existe plusieurs balises a (une balise 1, une balise 2, une balise 3), et chaque bouton correspond à différentes données JSON (JSON1, JSON2, JSON3). S'il vous plaît dites-moi comment configurer lorsque je clique sur la première balise a pour charger les données JSON correspondantes ?
Utilisez ng-repeat pour parcourir plusieurs balises a.
<a class="itemx" id="{{data.id}}" ng-repeat="data in toploops" ui-sref="{{data.sref}}" ng-click="topBanner($event,$index)">
<p class="image"><img ng-src="{{data.image}}"/></p>
<h4>{{data.title}}</h4>
<p>{{data.dec}}</p>
</a>
Puis passez à la page cible de la question. Il est également mis en boucle à l'aide de ng-repeat. Je veux juste sauter ici sur la page précédente pour obtenir un contenu json différent.
<p class="card" ng-repeat="data in test">
<p class="item item-text-wrap">
{{data.title}}
</p>
<p class="item-image">
<img ng-repeat="x in data.image" ng-src="{{x}}"/>
</p>
</p>
Fichier JSON correspondant.
"JSON0":[{
"image":["img/001.jpg","img/002.jpg","img/026.jpg","img/014.jpg"],
"title":"1234"
}],
"JSON1":[{
"image":["img/019.jpg","img/013.jpg"],
"title":"4567"
}}],
"JSON2":[{
"image":["img/029.jpg","img/014.jpg"],
"title":"78910"
}]
Obtenez les paramètres JSON.
app.controller("content",function($scope,$http){
$scope.$watch("viewContentLoaded",function(){
$http({
method:"GET",
url:"./zt.json"
}).then(function(response){
//var test1 = response.data.zt.JSON0;
//$scope.test = test1;
$scope.topBanner = function($event,$index){
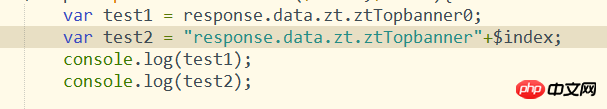
var test1 = "response.data.zt.ztTopbanner"+$index;
$scioe.test = test1;
}
})
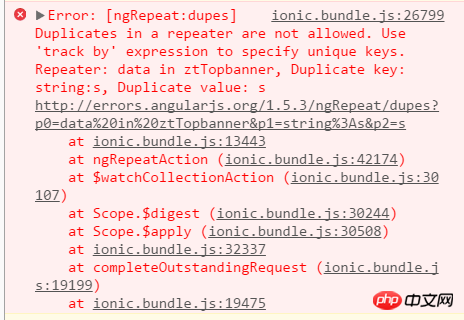
Au début, je souhaitais changer dynamiquement le chemin pour obtenir du JSON. Qui savait qu'une erreur avait été signalée. . Probablement parce que la modification dynamique n'est pas autorisée ou quelque chose comme ça ? Uniquement les valeurs spécifiées ? ? Je ne comprends pas très bien non plus. Alors trouvez la solution ! Les débutants sont coincés ici ! Je cherche depuis longtemps mais je ne trouve pas de moyen !
S'il vous plaît, donnez-moi quelques conseils ! Inquiéter!

淡淡烟草味2017-05-16 13:20:29
AngularJS n'autorise pas les doublons dans une directive ng-repeat. Cela signifie que si vous essayez de faire ce qui suit, vous obtiendrez une erreur.
Cependant, en modifiant légèrement le code ci-dessus pour définir un index afin de déterminer l'unicité comme ci-dessous, il fonctionnera à nouveau.
// This will work
<p ng-repeat="row in [1,1,1] track by $index">曾经蜡笔没有小新2017-05-16 13:20:29
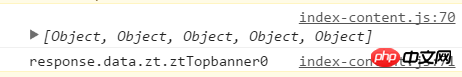
@xsf_1991 Bonjour, encore une question pour vous. Parce que mes objets JSON sont aa1, aa2, aa3, aa4, nommés dans l'ordre. Je veux juste cliquer pour obtenir l'index $index et ajouter $index à la fin du chemin JSON. Le but est de réaliser que lorsque je clique sur le premier, si le $index est 1, je saisirai aa1 et si c'est 2, je sortirai aa2. Mais je l'ai mal écrit, c'est-à-dire qu'il devient un affichage de chaîne, tout comme la deuxième ligne de l'image. La première ligne est le contenu d'affichage correct que j'ai ajouté moi-même.
Comment puis-je l'écrire pour obtenir correctement le chemin JSON ?