- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Comment écrire une actualisation automatique pour l'erreur de code de vérification ajax de thinkphp ?
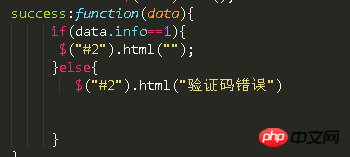
Écrivez-le ici dans le reste de cette fonction de retour

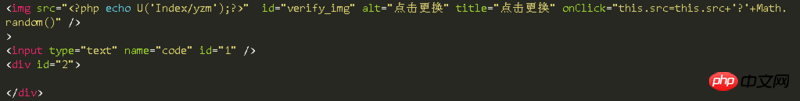
Joignez le code HTML ci-dessous

Comment déclencher à nouveau ce temps de clic où d'autre ?
黄舟2017-05-16 13:18:38
Vous pouvez écrire le code de vérification vous-même ou utiliser une bibliothèque tierce. Il existe désormais de nombreuses bibliothèques tierces pour le mécanisme d'actualisation, il est recommandé d'utiliser la méthode API pour donner un résultat aléatoire. numéro à distinguer.
Exemple :
Ici, j'utilise la bibliothèque de codes de vérification tierce gregwar/captcha
<input type="text" name="captcha" class="form-control" style="width: 300px;">
<a onclick="javascript:re_captcha();" ><img src="{{ URL('code/captcha') }}" alt="验证码" title="刷新图片" width="100" height="40" id="code" border="0"></a>
<script>
function re_captcha() {
$url = "{{ URL('kit/captcha') }}";
$url = $url + "/" + Math.random();
document.getElementById('code').src=$url;
}
</script>Si vous actualisez automatiquement par erreur, appelez à nouveau la méthode re_captcha.
PHP中文网2017-05-16 13:18:38
Le principe de rafraîchissement du code de vérification est en réalité très simple, il suffit d'ajouter un suffixe ?t=123123
ringa_lee2017-05-16 13:18:38
1. Actualisez dans le reste du rappel. La méthode est donnée ci-dessus.
2. Si vous avez fait le premier point et qu'il n'a pas été actualisé, alors je suppose qu'il y a quelque chose qui ne va pas dans votre jugement :
if(data.info==1)
Ici, devrait-il être : if(data.status == 1) ????
3.$("#2")Qu'est-ce que c'est ? L'ID ne peut pas commencer par un chiffre.
PHPz2017-05-16 13:18:38
Mes habitudes personnelles sont probablement comme ça
Enregistrez un src sur l'image du code de vérification et enregistrez l'adresse d'origine du code de vérification (pour éviter que l'adresse de l'image ne s'allonge)
Événement de changement de clic de liaison
Lorsque le code de vérification est erroné, l'événement de clic sur le code de vérification est déclenché via un déclencheur pour changer le code de vérification
//代码手写 难免有误
$(function(){
var verifyImg = $("#verify_img");
verifyImg.click(function(){
$(this).attr("src",$(this).data('src') + '?v=' + Math.random());
}).data('src', verifyImg.attr('src'));
$("#fm-xxx").submit(function(){
var fm = $(this);
$.post(fm.attr('action'), fm.serialize(), function(data){
if(data.code == 'verify-code') {
verifyImg.trigger("click");
} else {
//...
}
});
return false;
});
});仅有的幸福2017-05-16 13:18:38
Ajouter ci-dessous
$("#2").html(验证码错误);
$("#verify_img").attr("src",<?php echo U('Index/yzm');?>);