- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
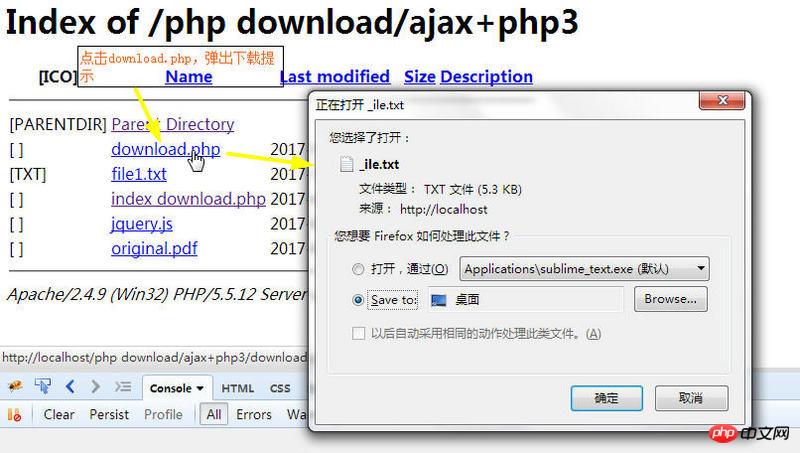
1. L'un des deux fichiers est la page du navigateur et l'autre est le fichier php d'arrière-plan. Je souhaite utiliser l'en-tête php pour télécharger le document. Après avoir écrit ce qui suit, comment puis-je afficher une boîte de dialogue invitant. à télécharger sur la page du navigateur ? Actuellement, il n'y a aucune réponse lorsque vous cliquez sur télécharger dans la fenêtre du navigateur, mais si vous cliquez directement sur le fichier download.php dans la fenêtre de liste de documents, la fenêtre de téléchargement apparaîtra. L'effet souhaité est que cliquer sur télécharger directement sur l'interface du navigateur le fera. faire apparaître la boîte de dialogue de téléchargement
<!DOCTYPE html>
<html>
<tête>
<meta charset="utf-8" />
<titre>Fichier de téléchargement PHP</titre>
<style type="text/css">
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(e){
$("#télécharger").click(function(){
// alerte();
$.ajax({
tapez : "POST",
URL : "télécharger.php",
});
});
});
</script>
≪/tête>
<corps>
<h2>Centre de téléchargement</h2>
<p id="download" style="cursor: pointer;">Télécharger</p>
</corps>
</html>
Fichier php back-end :
<?php
$fichier = "C:\fichier.txt" ;
$fileName = basename($file); //Obtenir le nom du fichier
en-tête("Content-Type:application/octet-stream");
header("Content-Disposition:attachment;filename=".$fileName);
header("Accepter les plages:octets");
header("Accept-Length:".filesize($file));
$h = fopen($file, 'r');//Ouvrir le fichier
echo fread($h, filesize($file)); //Lire le fichier et afficher le fichier (c'est-à-dire télécharger le fichier)
?>
 < /p>
< /p>
ringa_lee2017-05-16 13:15:13
Vous devez utiliser windows.location.href="/download.php" derrière la fenêtre pop-up ou accéder directement à la balise a derrière la fenêtre pop-up
PHP中文网2017-05-16 13:15:13
ajax envoie et reçoit des données en arrière-plan, vous ne renverrez les données qu'à js.