- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
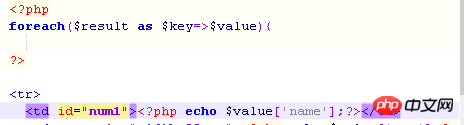
Traversé
 < /p>
< /p>
Ensuite, j'ai voulu utiliser jquery pour masquer toutes les choses parcourues.
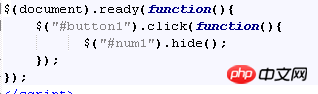
J'ai utilisé ce code jquery
 < /p>
< /p>
Je ne sais pas pourquoi un seul est masqué ? Tous les éléments parcourus ne sont-ils pas masqués ?
習慣沉默2017-05-16 13:12:09
Selon la spécification, l'identifiant est unique dans une page. Si vous générez plusieurs éléments avec le même identifiant dans la page, cela enfreint la spécification. Le sélecteur d'identifiant de jQuery pense instinctivement qu'il ne peut y avoir qu'un seul élément, donc la situation dans la description du problème se produit !
Veuillez définir l'attribut de classe. Les éléments qui doivent avoir les mêmes performances utilisent le même nom de classe, puis utilisez le nom de classe pour contrôler plusieurs éléments en même temps.
HTML <td class='num'></td><td class='num'></td><td class='num'></td><td class='num'></td>
Javascript$('.num').hide();
$('.num').hide();🎜过去多啦不再A梦2017-05-16 13:12:09
Solution correcte au deuxième étage. l'identifiant est unique. Changez-le simplement en sélecteur de classe