- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
 < /p>
< /p>
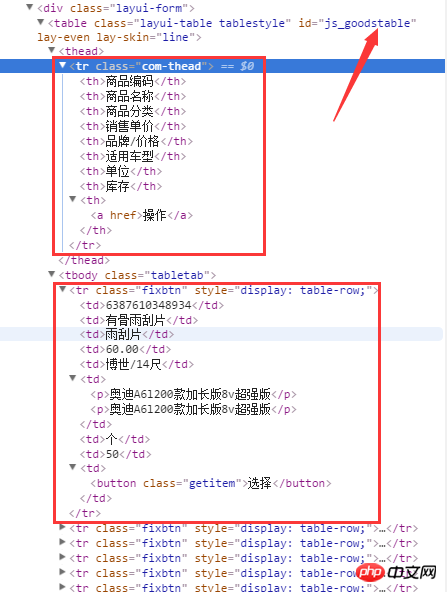
Comment générer le tableau correspondant basé sur la table, th======td.
var array = [];
madearray = [{
Code produit : '12312312',
Nom du produit : « balai d'essuie-glace »,
Catégorie de produit : '11'}]
Quelle est la meilleure façon de sauvegarder le td suivant lorsqu'il y a deux données ?
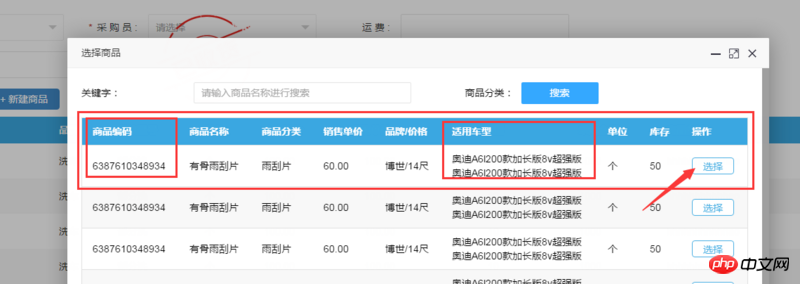
 < br>Lorsque vous cliquez sur la sélection, le tableau correspondant est généré et transmis pour être inséré dans la page parent
< br>Lorsque vous cliquez sur la sélection, le tableau correspondant est généré et transmis pour être inséré dans la page parent
PHP中文网2017-05-16 13:09:41
Laissez-moi vous donner une idée : arr1 parcourt la valeur de th, arr2 parcourt la valeur de td, arr1 est utilisé comme clé, arr2 est utilisé comme valeur
Ensuite, {} les objets y sont enveloppés. Objets au format Json. Pour l'interaction générale des données, Json suffit. Si cela ne fonctionne pas, utilisez Json pour convertir en tableau. Quelqu'un d'autre a-t-il une meilleure méthode ?
Supplément :
En utilisant une autre idée [].map.call( domList, ()=>{}} ), j'ai écrit une démo qui la convertit directement en tableau pour voir si c'est quoi tu veux. [].map.call( domList, ()=>{}} )写了个直接转成数组的demo,看看是不是你要的。
格式是:[{"name":"title","data":["2行1列","3行1列"]},{"name":"title".....]Le format est : [{"name":"title","data":["2 lignes et 1 colonne", "3 lignes et 1 colonne"]},{"name":"titre". ... .]
<script type="text/javascript">
var table = document.querySelector('table');
var data = [];
[].forEach.call( table.querySelectorAll('tr'), function(tr, i){
var items = [].forEach.call( tr.querySelectorAll('td,th'), function(td, j) {
if (i === 0 ) {
data.push({name:td.textContent, data:[]})
} else {
data[j].data.push( td.textContent );
}
});
})
console.log(data);
</script>天蓬老师2017-05-16 13:09:41
C'est trop compliqué. Laissez-moi vous donner une idée pour référence
Lorsque vous sélectionnez la page produit, l'API devrait vous renvoyer une liste de données json, par exemple
[
{'Unique Identifier': 1, 'Encoding':' ', 'Modèle de voiture':''},
...
]
Lorsque vous cliquez sur Sélectionner, vous devriez trouver l'identifiant unique, puis trouver ces données dans json
世界只因有你2017-05-16 13:09:41
Définir l'en-tête du tableau
[{
text: '编号',
key: 'uid'
}, {
text: '标题',
key: 'title'
}, {
text: '日期',
key: 'create_time'
}, {
text: '分类',
key: 'category'
}]
Définir les données
[{uid:1, create_time: '2017-01-01', category: '水果', title: '苹果'}]
Référencement des composants de table d'Ele.me et Ant Financial