- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
 < /p>
< /p>

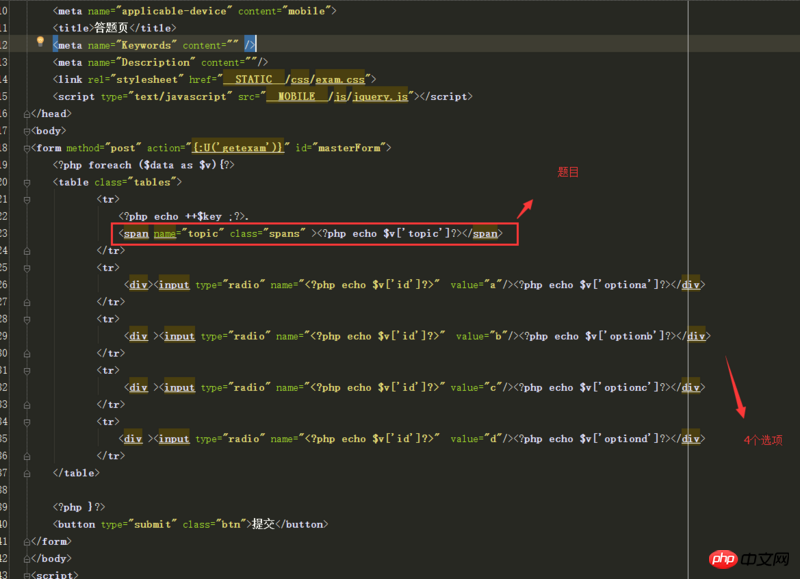
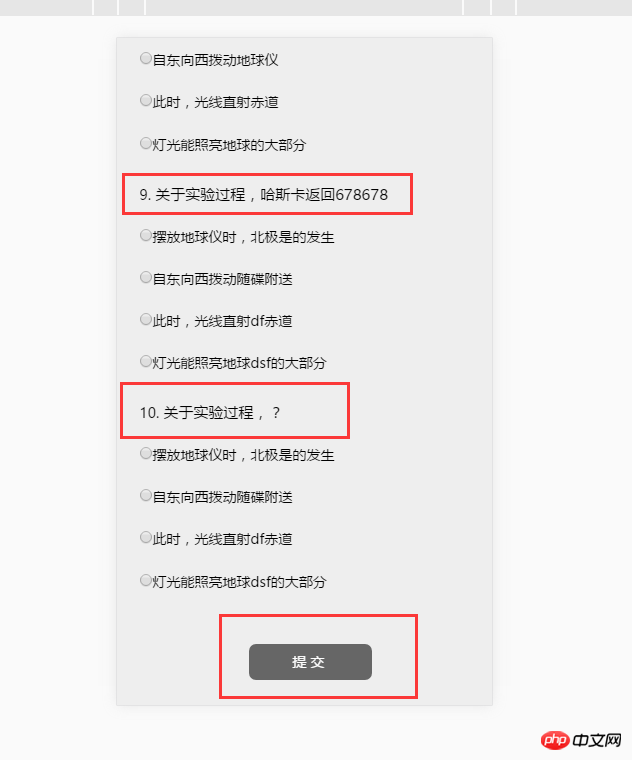
Ceci est un système de questions-réponses, et la page de réponses est toute single Pour la sélection de sujets, je souhaite vérifier que toutes les questions ont été sélectionnées lorsque l'utilisateur appuie sur Soumettre. Si une question est manquée et n'est pas sélectionnée, il ne sera pas autorisé à soumettre. . . Excusez-moi, comment puis-je réaliser cette vérification légale en utilisant JQ ou autre chose ? (Chaque question du modèle front-end est recyclée)
黄舟2017-05-16 13:07:06
jq呗
Vous devez toujours générer un json soumis, définir la valeur de sélection par défaut sur -1, lier la sélection de clic à la modification des données json et vérifier chaque option du json lorsque vous cliquez sur soumettre pour voir s'il y a encore des objets - 1 est bien
phpcn_u15822017-05-16 13:07:06
Utilisez jq pour vérifier lors de la soumission. Parcourez simplement le js de vérification
为情所困2017-05-16 13:07:06
//遍歷每個選擇題
var isfinish = true;
$(‘.table’).each(function(){
//假如沒有填寫
if($(this).find("input['type'=option]").is('checked')) { // 這句話可能有語法問題,你可以百度一下
isfinish = false;
return false;
}
});
if(isfinish === false) {
//提示
return false;
}为情所困2017-05-16 13:07:06
S'ils sont tous à choix unique, il va de soi que vous pouvez obtenir le nombre d'éléments sélectionnés et les comparer avec le nombre de questions pour porter un jugement
function checkForm() {
var q_cnt = ?;//count($data);
return $("#masterForm input:radio:checked").length == q_cnt;
}