- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Tout d'abord, collez le HTML de l'album photo
<p class="main-body">
<ul data-am-widget="gallery" class="am-gallery am-avg-sm-2 am-avg-md-3 am-avg-lg-4 am-gallery-bordered" data-am-gallery ="{ }" id="uldata">
<volist name="imgdata" id="imgdata">
<li>
<p class="am-gallery-item" id="{$imgdata.id}">
<a href="{$url}{$imgdata.image}">
<img class="imgyes" src="{$url}{$imgdata.image}" alt="{$imgdata.note}" id="imgid{$imgdata.id}" style="width : 245px; hauteur : 147px"/>
<h3 class="am-gallery-title">{$imgdata.name}</h3>
<p class="am-gallery-desc">{$imgdata.time|date='Y-m-d H:i:s',###}
</p>
≪/a>
</p>
≪/li>
&Lt ;/voliste> ;
</ul>Quelques explications : dans le code ci-dessus, <ul> (l'identifiant est imgdata) est la spécification du framework front-end et peut être ignoré.
<volist> est utilisé pour la sortie par le backend et peut également être ignoré. {$imgdata.name} est également utilisé dans le backend.
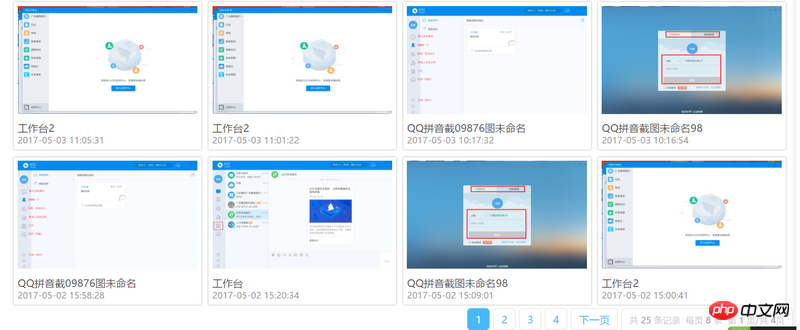
Photos de l'album : 
Le type d'effet WeChat que vous souhaitez obtenir en cliquant sur l'image correspondante et en cochant la case :
Mon idée générale actuelle est d'écrire l'effet HTML de la vérification en CSS. Après avoir cliqué sur l'image correspondante, ajoutez Class via js pour obtenir l'effet de vérification (un seul peut être vérifié).
Comme mes connaissances CSS sont relativement faibles, j'espère maintenant avoir de meilleures idées d'implémentation ou des codes CSS et jQuery correspondants.
En fait, j'espère qu'il y aura plus de code CSS pour implémenter le hooking d'image.
Quoi qu'il en soit, merci.
仅有的幸福2017-05-16 13:05:40
https://codepen.io/zengkan070...
Ceci est une démo simplement écrite. Le principe est le suivant : définissez un élément distinct sur l'image pour représenter la coche. Cliquez pour contrôler son affichage et son masquage.
高洛峰2017-05-16 13:05:40
Écrivez d'abord une classe CSS, telle que .ok, responsable de la position du hook
Ajoutez ensuite des événements de clic à toutes les classes am-gallery-item
Ajoutez la classe .ok à l'élément en cliquant dessus.ok,负责钩号的位置
然后再给所有的 am-gallery-item 类添加点击事件
当点击该类的时候给该元素添加 .ok 类
如果你想知道哪些元素被选中,只需要获取所有拥有.ok
.ok🎜滿天的星座2017-05-16 13:05:40
Un calque de sélection est recouvert au dessus de la photo, avec des effets personnalisés et masqué par défaut ;
Que la photo soit sélectionnée ou non, est lié à un tableau booléen
Après avoir cliqué sur la photo, l'objet correspondant au tableau est inversé et lié à la superposition ;
Une petite idée approximative, je ne sais pas si cela peut aider le répondant. Peut-être qu'il existe des composants prêts à l'emploi, donc pas besoin de réinventer la roue.
PHP中文网2017-05-16 13:05:40
L'opération de ticking que vous souhaitez peut être réalisée avec uniquement html+css.
La structure peut être utilisée :<label><input checkbox><p>
la case à cocher est masquée et utilisée pour marquer si elle est sélectionnée ;
Le p derrière elle est utilisé comme coche, et :checked et le sélecteur frère '+' sont utilisés pour déterminer s'il faut l'afficher
l'étiquette modifie la case à cocher ; et l'image peut être placée en arrière-plan de l'étiquette, ce qui présente les avantages suivants
Semblable à l'effet lazyload, comme les images derrière le téléavertisseur ne sont demandées qu'après avoir été utilisées
background-size : contenir peut afficher l'image entièrement
大家讲道理2017-05-16 13:05:40
<p style="background-image:...;width:..,height:.."><p class="mask"></p></p>
Créez-en un Dans une structure à deux couches, l'image d'arrière-plan p la plus externe est définie sur une image d'arrière-plan différente et un p est placé dans le calque interne avec une hauteur et une largeur de 100 %, qui est utilisé pour les effets de masquage et est masqué par défaut. Lorsque l'utilisateur clique sur le p externe, un effet similaire se produit lorsque l'affichage p de la couche interne est défini via js.