- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
 < /p>
< /p>
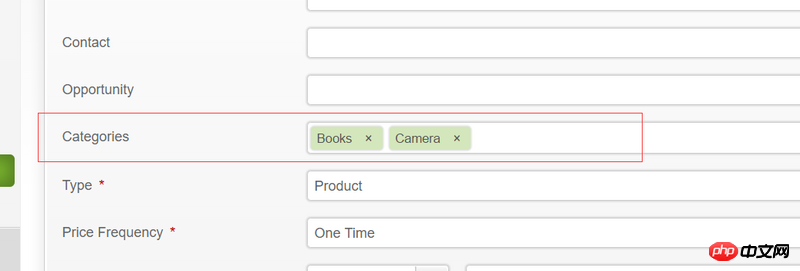
Par exemple, si vous souhaitez rechercher plusieurs valeurs de la base de données dans une zone de texte et sélectionner plusieurs informations, quel est le principe ?
phpcn_u15822017-05-16 13:02:59
<p>
<span>Books<i></i></span>
<span>camera<i></i></span>
<input>
</p>La structure de base est celle indiquée ci-dessus. span est votre tag, je peux mettre votre clôture. Ensuite, il y a la saisie. L'entrée peut être liée à un événement, par exemple obtenir la valeur de l'entrée lors de la saisie, puis créer dynamiquement un span et l'ajouter au premier plan. Se pose ensuite la question du style. Ce n'est pas difficile, vous pouvez l'écrire vous-même ou en emprunter un

習慣沉默2017-05-16 13:02:59
Ce type de composant ne peut plus être appelé zone de texte, il est généralement appelé Multi(Tag)Selector
Voici un exemple précis : http://www.telerik.com/kendo-...
Le principe ; consiste à mettre le texte à l'intérieur de la boîte. Le composant d'étiquette est lié à l'élément de données et peut être librement [ajouté] et [supprimé].