- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai rencontré un problème lors du développement aujourd'hui
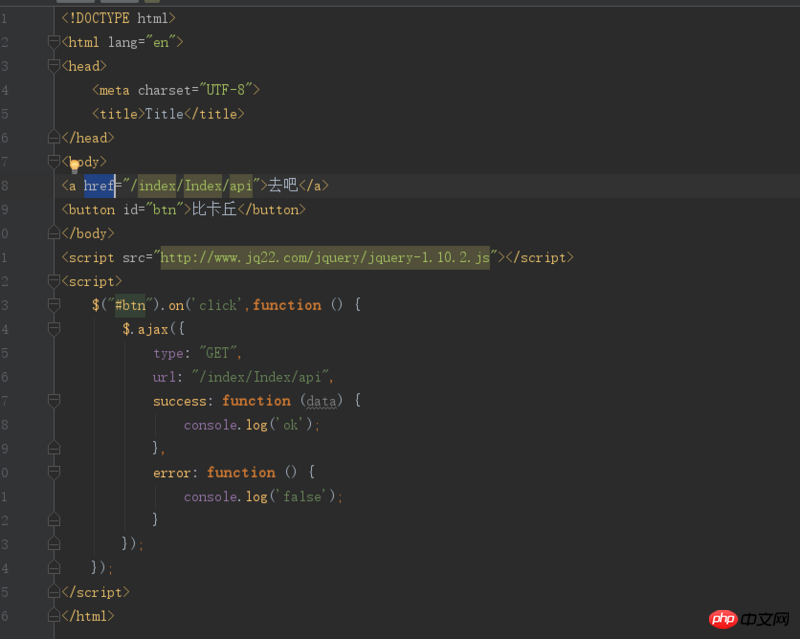
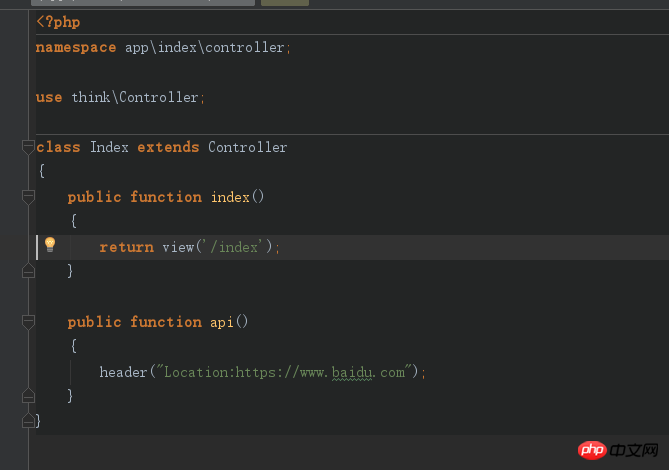
C'est-à-dire que la fin actuelle href directement une interface (il y a un code de redirection dans l'interface)
De cette façon, vous pouvez rediriger directement
Mais lorsque le front-end utilise ajax pour demander cette interface, elle ne sera pas redirigée
Pourquoi ? Merci d'expliquer le principe 

ringa_lee2017-05-16 13:01:05
ajax lui-même ne peut pas implémenter la redirection.
Vous pouvez modifier le backend pour renvoyer le résultat et exécuter le saut de page après l'avoir jugé dans la fonction de rappel du frontend.
L'idée de base est que le backend détermine si l'en-tête de la requête contient des informations ajax
par exempleisAjax = request.getHeader("x-requested-with").equals("XMLHttpRequest");, puis effectue différentes opérations en fonction de différentes requêtes, comme l'exécution directe d'un saut ou le renvoi des informations sur l'URL du saut, et le front-end saute.
ringa_lee2017-05-16 13:01:05
Ma compréhension :
Le premier est le saut d'adresse, et le second est l'interface d'accès au serveur de non-rafraîchissement. Comment peut-il y avoir une redirection lorsque vous accédez uniquement à l'interface sans effectuer de sauts de page ? Ajax est utilisé sans actualisation ?
Assurez-vous de passer du côté client. Les requêtes Ajax provenant de différents navigateurs ne recevront pas le code d'état 3xx.
天蓬老师2017-05-16 13:01:05
Ajax fait des requêtes asynchrones. Vous devez déterminer le code d'état et effectuer les opérations correspondantes.
我想大声告诉你2017-05-16 13:01:05
Généralement, les résultats sont renvoyés en fonction du backend puis js saute
天蓬老师2017-05-16 13:01:05
ajax peut fonctionner normalement avec le statut 301,
mais le principe est que la même politique d'origine doit être respectée !
Si vous avez ce besoin, vous pouvez laisser le chemin nginx proxy vers l'URL correspondante
我想大声告诉你2017-05-16 13:01:05
ajax à l'origine n'interagit qu'avec le serveur pour les données sans actualiser la page (vous devez comprendre la signification de l'interaction avec les données). En d'autres termes, le client ne reçoit que le contenu généré par l'index/index/api côté serveur. Le code js et les commandes php qu'il contient ne peuvent pas être exécutés
Donc, si vous souhaitez rediriger, cela doit être géré par le front-end. Voici la méthode de gestion correcte :
$.ajax({
url : "/index/index/api",
type : "post",
dataType : "json",
data: param,
success : function(data) {
window.location.href = '/index/index';
},
error : function() {
//假如系統接收json以外格式數據會執行該方法
}
});