- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Pour implémenter le tri des listes, plusieurs champs peuvent être triés, tels que l'heure, l'identifiant, la quantité, etc. Quelle est l'idée spécifique d'implémentation ?
过去多啦不再A梦2017-05-16 12:04:05
Semblable à la pagination, je souhaite lier un événement de clic à chaque zone de filtre. Lorsque vous cliquez dessus, le champ à filtrer sera obtenu. Vous pourrez ensuite obtenir le style desc ou asc de la zone, puis revenir à l'ordre d'arrière-plan, renvoyer les données et afficher les données
.迷茫2017-05-16 12:04:05
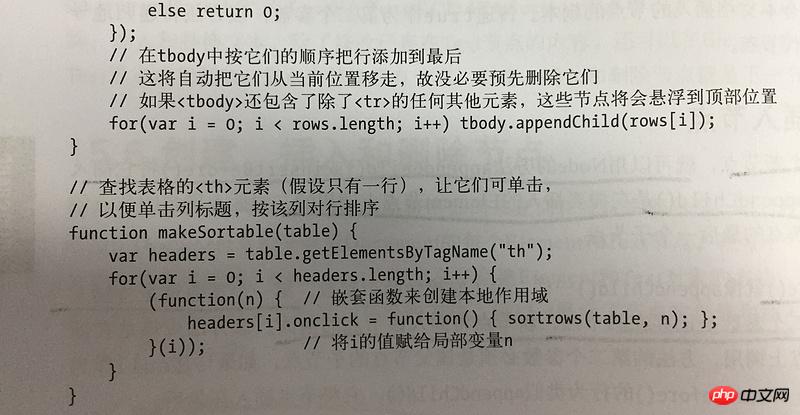
J'ai vu ce cas en lisant "Le guide définitif de JavaScript" ce matin, j'ai pris une photo et je l'ai partagée avec vous

Enfin, soumettez simplement la valeur de retour au serveur
J'ai également fait une exigence de tri des tableaux le mois dernier. J'ai utilisé le plug-in AngularJS ui-grid pour le faire, ce qui est très pratique
.世界只因有你2017-05-16 12:04:05
1. Si la quantité de données est importante et qu'une pagination est requise, transmettez les noms de champs et les méthodes de tri à trier au backend
;2. La quantité de données est faible, aucune pagination n'est nécessaire, ou une pagination frontale peut être utilisée et le tri peut être effectué via js.
巴扎黑2017-05-16 12:04:05
Peut être trié directement sur le front-end, comme le plugin Bootstrap Datatable.