- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'utilise $broadcast et $on dans Angular pour accéder à la page et transférer des données, mais les données ne peuvent pas être reçues après le saut (elles ne seront affichées que lorsque vous cliquerez à nouveau sur le bouton)
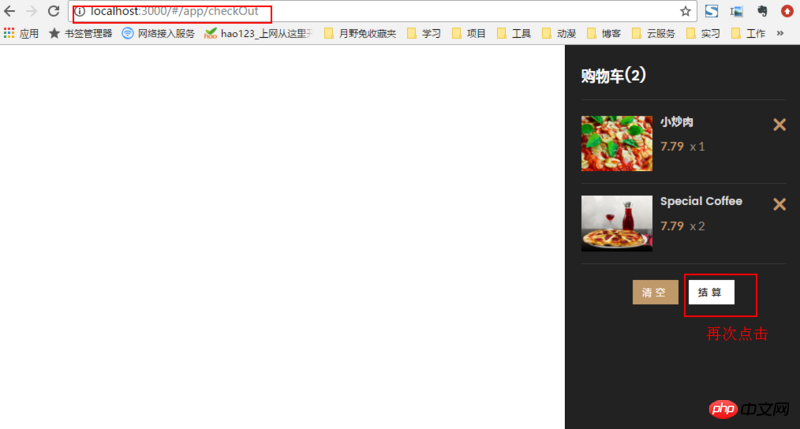
Exigences spécifiques : cliquez le bouton sur la première page, Passer un tableau (le tableau shopList dans l'image ci-dessous) à la deuxième page pour que la deuxième page puisse recevoir le tableau shopList
Première page
<a ui-sref="app.checkOut" ng-click="checkoutShop(shopList)"><b>结算</b></a>Contrôleur correspondant (contrôleur principal-parent)
$rootScope.checkoutShop=function(shop){
var shop_list_data = shop;
console.log(shop_list_data);
$rootScope.$broadcast('to_checkout', shop_list_data);
};Le contrôleur de la deuxième page (un sous-ensemble sous le contrôleur principal)
$scope.$on('to_checkout', function(event,data) {
console.log(data);
});Mais après le test, il a été constaté que le fichier console.log(data) de la deuxième page n'a pas pu s'imprimer, mais il a réussi lorsqu'on a cliqué à nouveau. Est-ce un problème de routage ? Les détails sont les suivants :
La page principale est la suivante. Le panier est masqué sur le côté. Cliquez sur le panier dans la barre de navigation et le panier apparaîtra à droite

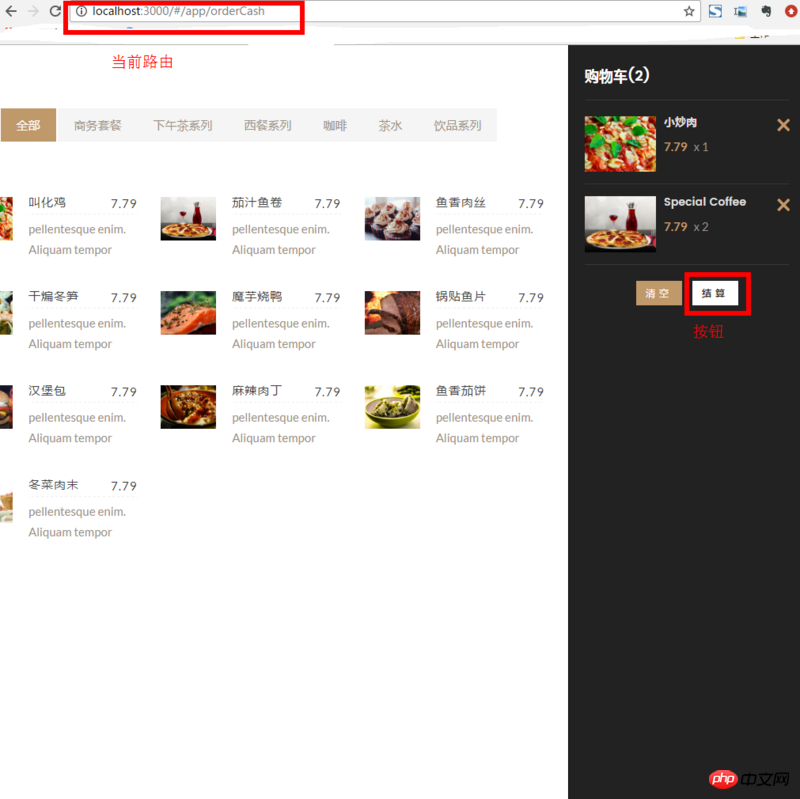
Je viens de commencer :

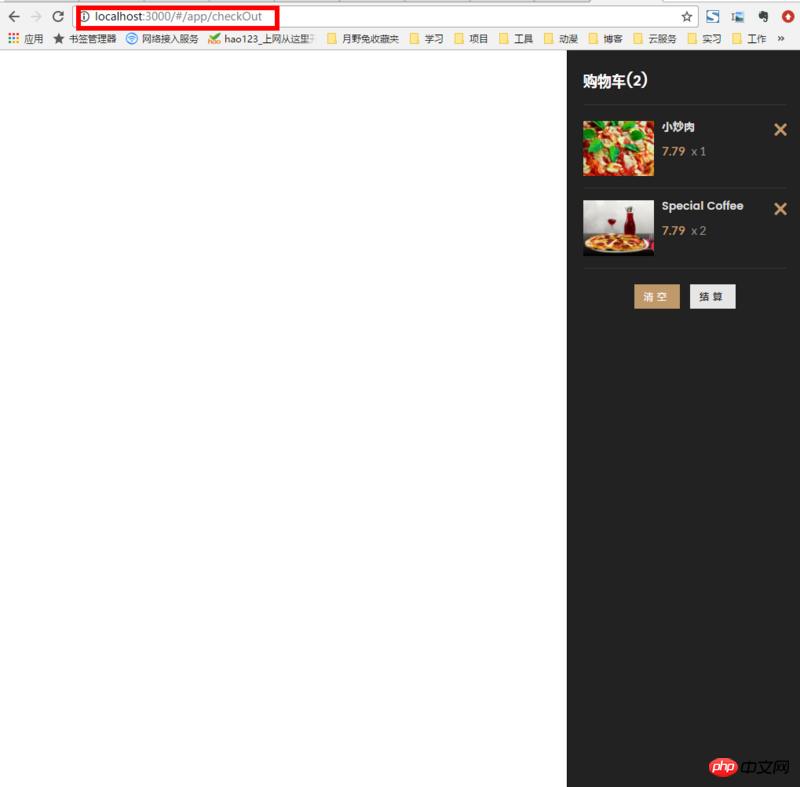
Après avoir cliqué sur le bouton, le tableau est transmis et passe à une autre page, mais le tableau n'est pas imprimé :


Cliquez à nouveau sur le bouton "Commander" et il imprimera :


Quelle en est la raison ? Comment le résoudre ?
世界只因有你2017-05-15 17:16:25
Supprimez ui-sref="app.checkOut", exécutez d'abord $broadcast dans la méthode, puis acheminez le saut.
<a ng-click="checkoutShop(shopList)"><b>结算</b></a>
$rootScope.checkoutShop=function(shop){
var shop_list_data = shop;
console.log(shop_list_data);
$rootScope.$broadcast('to_checkout', shop_list_data);
$state.go('app.checkOut');
};大家讲道理2017-05-15 17:16:25
Pourquoi ajouter un événement de clic sous rootScope ? Ajoutez-le simplement directement à la portée de la page et jetez-y un œil.
phpcn_u15822017-05-15 17:16:25
$state.go peut transmettre des paramètres directement lors du passage à la page, pourquoi utiliser $broadcast
Contrôleur principal - Parent
`$rootScope.checkoutShop=function(shop){
var shop_list_data = shop;
console.log(shop_list_data);
$state.go(app.checkOut,{data:shop_list_data});
};`
Sous-ensemble sous le contrôleur principal
.controller('XXXX', ['$rootScope', '$scope', '$stateParams',
function($rootScope, $scope, $stateParams) {
console.log($stateParams.data);
}])