- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
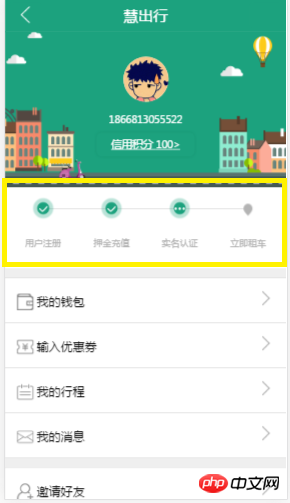
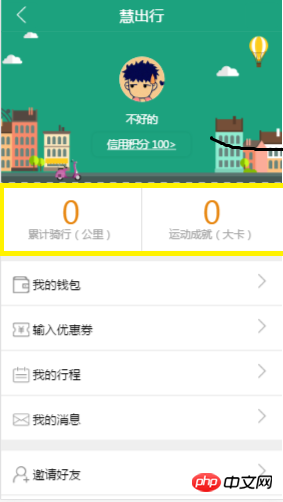
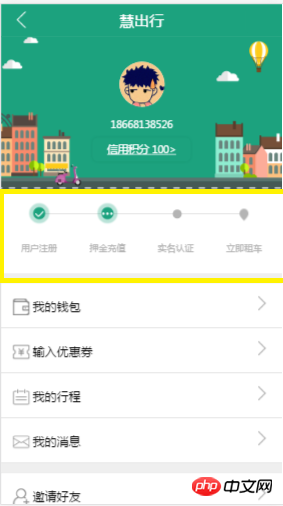
最近在做项目的时候,如下所示,有一张页面的三个不同的模块状态,



我的做法是在一张图片下面的静态页面,只是把中间黄色部分用ng-show来控制显和隐藏,来模拟三种不同的状态,但是从一个账号切换到其它一个账号状态的时候,需要F5强制刷新下页面才能变到新的页面状态,对这个问题想了很久,有什么办法可以实现在程序中进行强制刷新,看了很多方法了,$scope.apply,$scope.digest(),reload true这些方法,但是网上的方法总是云里雾里,不知道该如何去解决这个bug,请教下各位!
if($scope.state){
if($scope.state==0){//注册未交押金
$state.go('unCash');
console.log('state 状态0 注册未交押金');
$scope.uncashZT=true;
$scope.certificationZT=false;
$scope.loginsuccessZT=false;
}
else if($scope.state==1){//已交押金,未实名认证
$state.go('unCash');
console.log('state 状态1 已交押金,未实名认证');
$scope.uncashZT=false;
$scope.certificationZT=true;
$scope.loginsuccessZT=false;
}
else if($scope.state==2){//完成实名认证
$state.go('unCash');
console.log('state 状态2 完成实名认证');
$scope.uncashZT=false;
$scope.certificationZT=false;
$scope.loginsuccessZT=true;
}習慣沉默2017-05-15 17:16:24
Définissez l'état du cache de la page sur false lors du routage, et réobtenez également les données lorsque vous entrez dans la page. Votre valeur de statut est-elle obtenue via les paramètres de routage ou obtenue à partir du serveur lors de l'entrée sur la page ? Le code correspondant ne peut pas être envoyé sur le téléphone mobile, veuillez rechercher vous-même le contenu correspondant, veuillez me pardonner.
高洛峰2017-05-15 17:16:24
Si les données de $scope.state proviennent de l'interface
Interrogez à nouveau l'interface pour actualiser l'état