- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai rencontré un problème dans le projet TP. La page front-end est une liste implémentée avec angulaire.js. J'ai d'abord transmis le tableau json d'arrière-plan à la page :
//ag informations de configuration
var ag_data. = {};
ag_data.address = '{$address}';
ag_data.url = "{:U('')}";
console.log(ag_data.url);
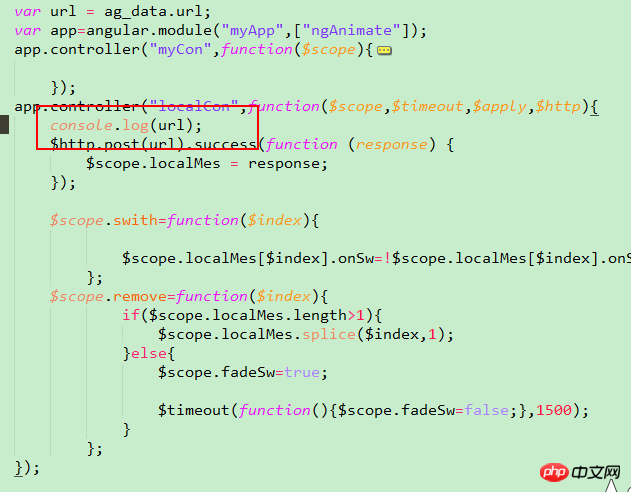
Ensuite, un fichier js est référencé en bas de page, qui contient une logique écrite en angulaire.js. passez-le dans la page Vous pouvez obtenir l'url dans le fichier js, mais vous ne pouvez pas l'obtenir dans le contrôleur 
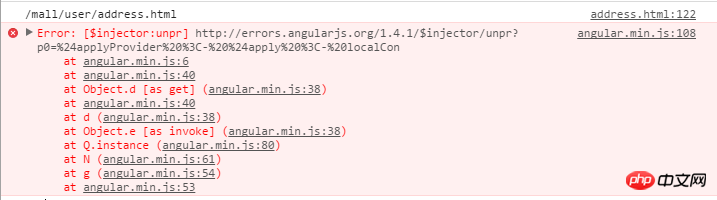
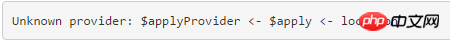
L'erreur imprimée par le navigateur est comme ceci
Comment transmettre des valeurs externesà la portée d'angular. . .
Je suis un débutant, veuillez me donner quelques conseils╮(╯▽╰)╭
世界只因有你2017-05-15 17:15:34
https://docs.angularjs.org/er...$injector/unpr?p0=$applyProvider%20%3C-%20$apply%20%3C-%20localCon
Je soupçonne que votre contrôleur localCon a une question

Vous essayez de changer le contrôleur de cette façon
angular.module('myApp', [])
.controller('MyController', ['myService', function (myService) {
// Do something with myService
}]);漂亮男人2017-05-15 17:15:34
Le message d'erreur vous a déjà indiqué que la méthode d'instance dans apply 那里有问题。因为 $apply 是 $scope ne peut pas être injectée directement ici. .
Vous venez d'écrire :
app.controler('localCon', function ($scope, $timeout, $http) {});Cela devrait suffire. Ces trois services sont tous intégrés à AngularJS, il n'y a donc aucun problème à les injecter explicitement sans crochets.