- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

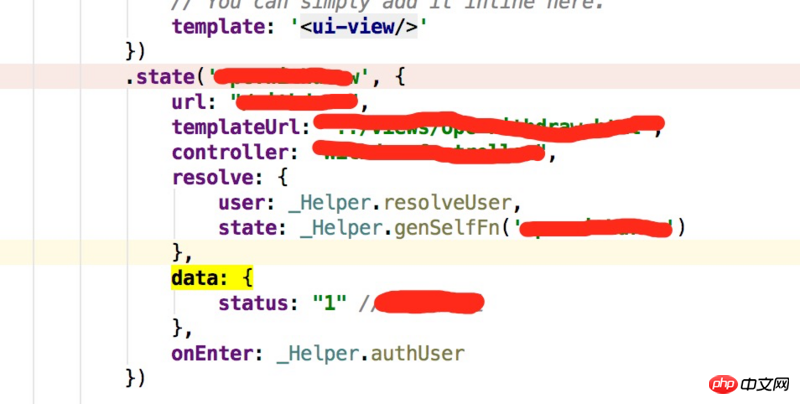
La capture d'écran du code est comme ci-dessus. À quoi servent les données qu'il contient ? Je tiens à remercier tous les maîtres pour vos conseils
淡淡烟草味2017-05-15 17:15:33
Adresse officielle du document
https://ui-router.github.io/n...$stateProvider
Explication sur les données de $stateProvider.state

Objet de données arbitraire, utile pour la configuration personnalisée. Les données de l'état parent sont héritées de manière prototypique. En d'autres termes, l'ajout d'une propriété de données à un état l'ajoute à l'ensemble du sous-arbre via l'héritage prototypique.
Traduction automatique
Objet de données arbitraire, adapté à une configuration personnalisée. Les données de l’État parent sont héritées de manière prototypique. En d’autres termes, l’ajout d’un attribut de données à un état l’ajoute à l’ensemble du sous-arbre via l’héritage prototypique.
En termes simples, il s'agit d'une configuration personnalisée du routage. Vous pouvez obtenir cette valeur en tant que paramètre dans le contrôleur
.世界只因有你2017-05-15 17:15:33
function Ctrl($state){
console.log($state.current.data.status) // outputs "1";
}