- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je viens d'apprendre Angular et je ne suis pas sûr de beaucoup de choses. J'ai une question et j'aimerais la poser à des experts.
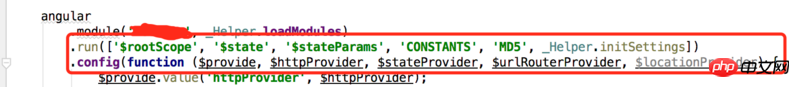
Il existe une méthode run de la fonction de saisie, le code est le suivant :

Il y a certains paramètres dans les parties d'exécution et de configuration entourés par la case rouge. Il y a deux choses qui ne sont pas claires à propos de ces paramètres :
Question 1 : Comment vont les paramètres ? ces paramètres déterminés ? , pourquoi ceux-là et pas d'autres ? Le nom est-il fixe ou peut-il être choisi à volonté ?
Question 2 : Comment ces paramètres sont-ils transmis ?
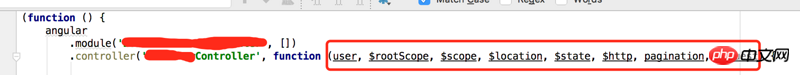
Sur la page spécifique du contrôleur, il y a aussi certains paramètres que je ne comprends pas comment passer. La capture d'écran du code est la suivante :

Les mêmes que les deux questions ci-dessus :
Question 1 : Comment sont déterminés les paramètres ?
Question 2 : Comment ces paramètres sont-ils transmis ?
滿天的星座2017-05-15 17:15:30
1. Les utilisations angulaires permettent de créer des services (c'est-à-dire des éléments qui peuvent être injectés, pour parler franchement, ils sont fournis pour que d'autres modules puissent les utiliser). le nom du fournisseur est serviceProvider. Ici, service est le nom du service. Les services correspondant à $httpProvider et $stateProvider dans l'image ci-dessus sont $http, $state... Ces services angulaires intégrés sont définis par un serviceProvider en bas.
2. Après avoir défini le service, nous devons l'utiliser dans le module. Pour utiliser le service, nous devons d'abord référencer la dépendance sur le service, par exemple : app.controller('xxController', ['xxservice', function. (xxservice) {xxx}]) Ici, xxController fait référence à xxservice et l'utilise ensuite dans le module. La couche inférieure des utilisations angulaires injecte pour référencer les services dont dépendent les modules.
Certains services angulaires intégrés ($scope) dans la figure 2 peuvent être utilisés sans les introduire, et il existe un autre service qui doit être référencé avant utilisation ($http, $state...)
Vous pouvez vous référer à cet article http://sentsin.com/web/663.html
phpcn_u15822017-05-15 17:15:30
Les paramètres que vous avez mentionnés sont tous des services à injecter. Si ces services ne sont pas utilisés dans votre .run, .config, .controller, etc., vous n'avez pas besoin de les écrire.