- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
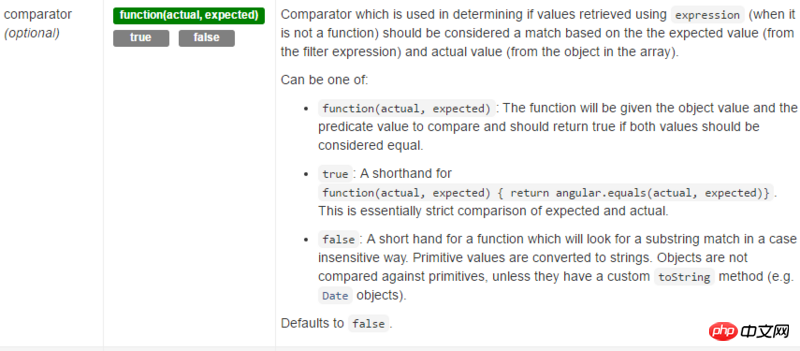
Ce qui suit est le code expliquant le filtre sur le site officiel d'Angular. Je ne comprends pas certaines parties. Merci pour votre aide.
<p ng-init="friends = [{name:'John', phone:'555-1276'},
{name:'Mary', phone:'800-BIG-MARY'},
{name:'Mike', phone:'555-4321'},
{name:'Adam', phone:'555-5678'},
{name:'Julie', phone:'555-8765'},
{name:'Juliette', phone:'555-5678'}]"></p>
Search: <input ng-model="searchText">
<table id="searchTextResults">
<tr><th>Name</th><th>Phone</th></tr>
<tr ng-repeat="friend in friends | filter:searchText">
<td>{{friend.name}}</td>
<td>{{friend.phone}}</td>
</tr>
</table>
<hr>
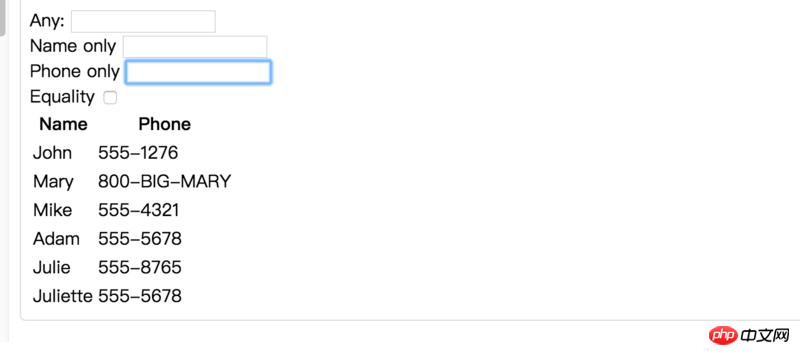
Any: <input ng-model="search.$"> <br>
Name only <input ng-model="search.name"><br>
Phone only <input ng-model="search.phone"><br>
Equality <input type="checkbox" ng-model="strict"><br>
<table id="searchObjResults">
<tr><th>Name</th><th>Phone</th></tr>
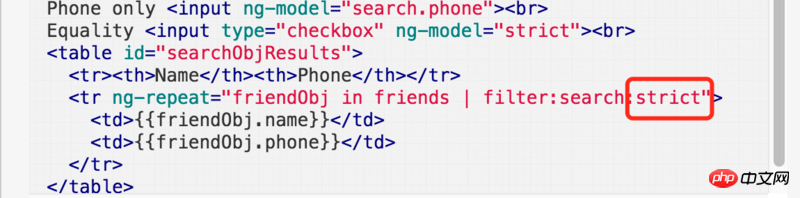
<tr ng-repeat="friendObj in friends | filter:search:strict">
<td>{{friendObj.name}}</td>
<td>{{friendObj.phone}}</td>
</tr>
</table>Effet d'affichage de l'interface :

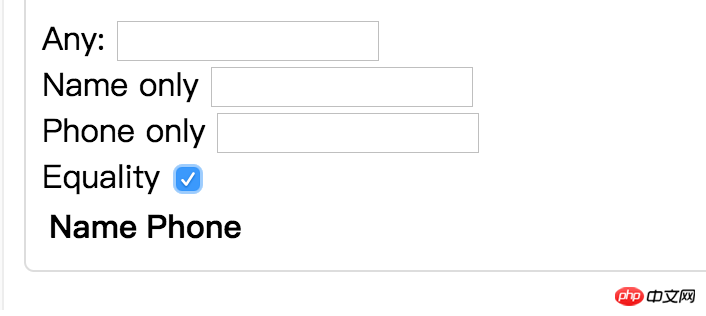
Lorsque l'égalité est cochée, le contenu suivant ne sera pas affiché

correspond à 
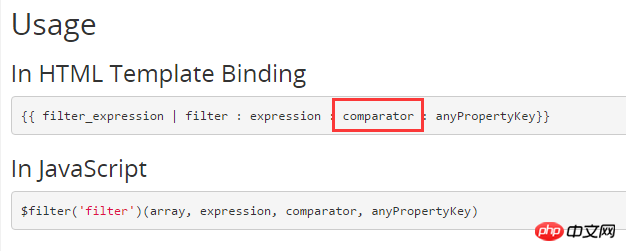
Vous ne comprenez pas comment ça filter:search:strict fonctionne ? Pourquoi rien ne s'affiche-t-il ?
淡淡烟草味2017-05-15 17:15:27


La case à cocher est utile. Lorsqu'elle est cochée, elle est vraie, ce qui signifie une comparaison stricte, ce qui signifie que vous devez saisir exactement la même chose pour la filtrer. Vous pouvez essayer de saisir John dans Nom uniquement et elle sera filtrée.