- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Écrivez les données obtenues par $http dans le service d'usine d'angular.js, puis injectez le service dans un autre contrôleur pour obtenir les données demandées, mais les données finales obtenues sont d {$$state: Object}, le code spécifique Jetez un œil ci-dessous :
app.controller("MainCtrl",["$scope","getData",function ($scope,getData) {
console.log(getData.getHttp());
}]);app.factory("getData",["$http",function($http) {
return {
getHttp:function () {
return $http.get("data/article.json")
.then(function(res) {
return res.data;
},function(error) {
return error;
})
}
}
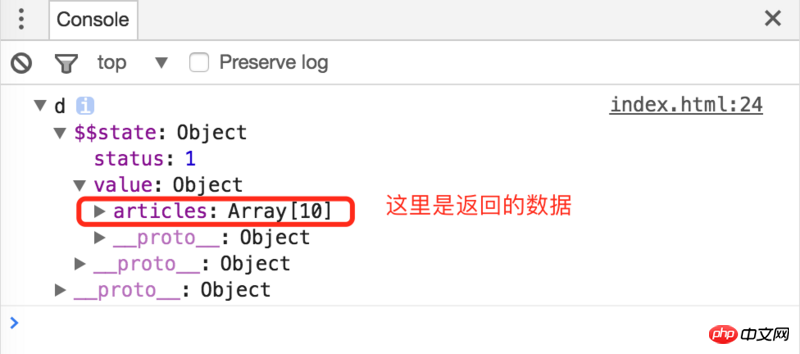
}]);Les informations finales renvoyées par la console sont les suivantes : 
S'il vous plaît, dites-moi ce qui ne va pas avec mon code et comment obtenir les données dans la case rouge sur l'image.
伊谢尔伦2017-05-15 17:15:19
app.controller("MainCtrl",["$scope","getData",function ($scope,getData) {
getData.getHttp().then(function(res) {
console.log(res.data);
},function(error) {
console.log(error);
});
}]);
app.factory("getData",["$http",function($http) {
return {
getHttp:function () {
return $http.get("data/article.json")
}
}
}]);