- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

$scope.regex = /^1[34578]d{9}$/;

1. Le numéro de téléphone portable a été vérifié
2. Il sera vérifié lors de son ajout maintenant
3. Cependant, lors de la modification, si le numéro de téléphone portable précédent a été mal renseigné, il n'y aura pas. invite. Lors de l’enregistrement, quelque chose va mal.
C'est ainsi qu'on juge lors de l'épargne
PHPz2017-05-15 17:14:49
Si vous souhaitez vérifier lors de la saisie + vérifier lors de la soumission du formulaire :
Étape 1 : Ajouter entrée à vérifier L'événement onkeyup déclenche la vérification lorsque le clavier est relâché
Étape 2 : Ajoutez l'événement onsubmit au form lorsque le formulaire est soumis Effectuez la vérification input输入的时候验证 + form提交的时候验证:
第一步:给要验证的 input 添加 onkeyup 事件,在键盘松开的时候触发验证
第二步:给 form 添加 onsubmit 事件,在表单提交的时候做验证
下面是一个范例:HTML:
<form action='url' id='login_form'>
手机号:<input type='number' name='phone' />
提交:<input type='submit' value='提交' />
</form>Javascript
HTML :🎜
var form = document.forms['login_form']
var phoneNum = form.elements['phone'];
var phoneReg = /^1[34578]\d{9}$/;
// 检测手机号码
var checkUserPhoneNum = function(){
var phoneVal = phoneNum.value;
// 表单验证
if (!phoneReg.test(phoneVal)) {
return false;
}
return true;
};
// 手机号码输入的时候验证
phoneNum.onkeyup = function(){
if (!checkUserPhoneNum()){
// 手机号码不正确的时候要做的事情....
return ;
}
// 手机号码正确的时候要做的事情....
};
// 表单提交
form.onsubmit = function(event){
// 首先阻止表单提交
event.preventDefault();
// 手机号码验证
if (!checkUserPhoneNum()){
console.log('请输入正确的11位手机号码');
return ;
}
// 通过验证,则提交表单
this.submit();
};Javascript🎜
rrreee某草草2017-05-15 17:14:49
peut être modifié en :
if ($scope.userform.$dirty && $scope.userform.$invalid) {}En fait, lorsqu'il n'y a aucun changement, $scope.userform.$dirty n'est pas autorisé à être soumis, ce qui est raisonnable. $scope.userform.$dirty 时不允许提交,这也算是合理的。
========UPDATE========
你的form写法有很大的问题。
angular表单自身是包含着大部分html5表单元素的验证,比如:required。要想启用它,需要给from加上 ng-submit="adduserinfo()",既然有验证模型,那就去掉浏览器自身的验证,再加上 novalidate
Il y a un gros problème avec la façon dont vous rédigez le formulaire.
ng-submit="adduserinfo()" à from Puisqu'il existe un modèle de vérification, supprimez la propre vérification du navigateur et ajoutez novalidate. . 🎜
🎜Étant donné que le formulaire ajoute une action de soumission, le bouton OK n'a besoin de rien lié aux événements. 🎜
<form name="userform" novalidate ng-submit="adduserinfo()" id="user_form">
<button class="studentadd" type="submit">确定</button>
</form>PHP中文网2017-05-15 17:14:49
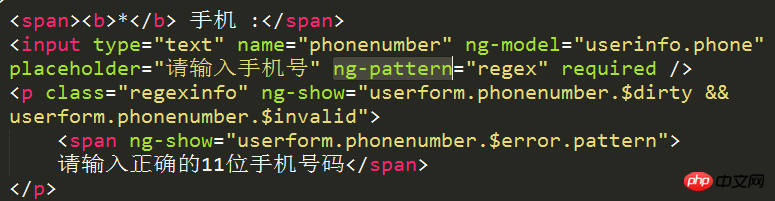
Essayez d'écrire ng-pattern="/^1/" (l'expression régulière que vous avez écrite) directement sur l'interface. N'utilisez pas de définitions de variables
.