- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

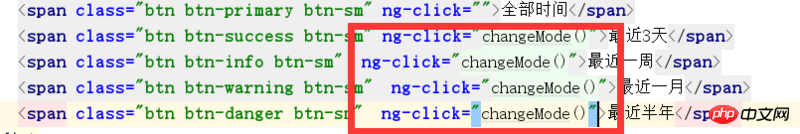
Je souhaite utiliser angulaire pour lier le même événement à ces boutons.
Mais je ne veux pas utiliser cette méthode

世界只因有你2017-05-15 17:14:48
Liez ng-click à p dans la couche externe et transmettez l'objet $event fourni avec angulaire.
<p ng-click="changeMode($event);">
<button class="btn btn-primary btn-sm">111</button>
<button class="btn btn-primary btn-sm">222</button>
<button class="btn btn-primary btn-sm">333</button>
<button class="btn btn-primary btn-sm">444</button>
</p>
Le contrôleur reçoit $event. Dans $event, vous pouvez utiliser l'objet cible pour déterminer sur quel bouton vous avez cliqué
.$scope.changeMode = function($event){
$event.target
};ps : J'ai deux suggestions :
1. Garçon, c'est le même que le principe de la délégation d'événements. Si vous n'avez pas de compétences de base en js, ne recherchez pas aveuglément un nouveau cadre, rattrapez simplement les bases.
2. Adolescents, développez de bonnes habitudes de programmation. Utilisez des étiquettes de boutons pour les boutons et n'utilisez pas de span. Bien que bootstrap gère tout le style pour vous, il s’agit d’une très mauvaise habitude de programmation.
阿神2017-05-15 17:14:48
NG mini version intégrée de jq.
Si vous n'utilisez pas cette solution, vous pouvez écrire cette paire de codes en boucle. Dans ce code redondant, vous pouvez voir la relation correspondante
Vous pouvez définir un objet littéral :
$scope.types = {
'primary':'全部时间',
'success':'最近3天',
'info':'最近一周',
'warning':'最近一月',
'danger':'最近半年'
}
<span ng-repeat="(cla,txt) in types" class="btn btn-sm btn-{{cla}}" ng-click="changeMode()">{{txt}}</span>