- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
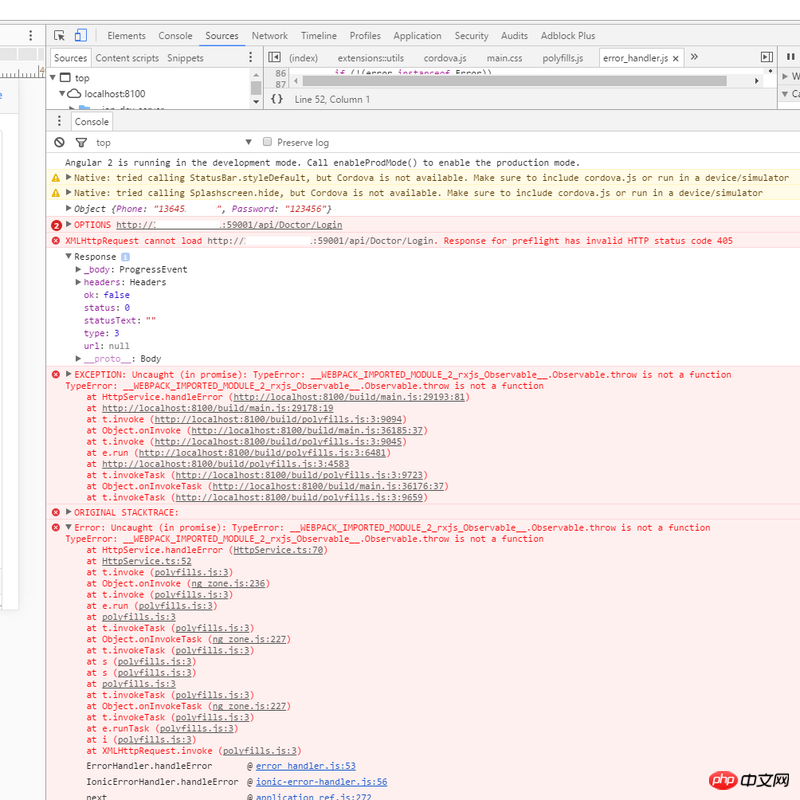
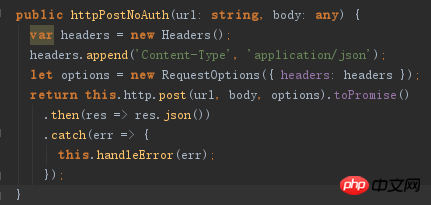
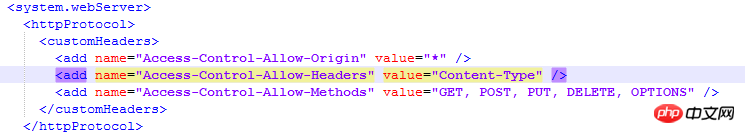
Le projet ionic2 soumet une demande de publication de Localhost au serveur distant, et les données correctes peuvent être renvoyées sur la machine réelle. Cependant, j'ai rencontré un problème inter-domaines dans Chrome. J'ai vérifié certaines informations et configuré le contrôle d'accès. -Autoriser sur le serveur, mais cela ne fonctionne pas. Quelqu'un peut-il jeter un œil ? Voici le rapport d'erreur et le code. 


滿天的星座2017-05-15 17:14:33
J'ai également rencontré cet écueil, et j'ai écrit tout le processus sur mon blog : http://www.haoguangbo.com/arc...
Pour faire simple, car la page Web accessible sur la vraie machine utilise le protocole file:// au lieu de http:// ou https:// < /code>, il n'y aura donc pas de problèmes inter-domaines. Cependant, lors du développement et du débogage dans le navigateur, étant donné que la CLI d'ionic exécute en fait un petit serveur localement et que les pages Web et autres ressources sont chargées via http, des problèmes inter-domaines. des problèmes de domaine se produiront. file://协议,而非http://或https://,因此不会出现跨域问题,但是浏览器里开发调试的时候,由于实际上是ionic的CLI在本地跑了一个小服务器,网页等资源都是通过http加载的,就会出现跨域问题。
解决这个其实很简单,后端服务器不需要做任何处理,只需要在ionic的配置文件(ionic.config.js)里加上proxy这个字段,如下所示:
{
"name": "appname",
"email": "",
"app_id": "",
"proxies": [
{
"path": "/api",
"proxyUrl": "https://api.instagram.com/api"
}
]
}然后,在想访问https://api.instagram.com/api/xxx的时候,就改成访问/api/xxx,ionic会自动把以http://localhost:8000/api开头的请求都转发到https://api.instagram.com/api,就像shadowsocks一样。
最后重新ionic serveRésoudre ce problème est en fait très simple. Le serveur backend n'a besoin d'effectuer aucun traitement. Il vous suffit d'ajouter le champ proxy au fichier de configuration ionique (ionic.config.js). Comme indiqué ci-dessous :
rrreee
Ensuite, lorsque vous souhaitez accéder à https://api.instagram.com/api/xxx, modifiez-le pour accéder à /api/xxx, ionic modifiera automatiquement le Les requêtes commençant par http://localhost:8000/api sont transmises à https://api.instagram.com/api, tout comme les shadowsocks.
ionic serve et redémarrez ionic. 🎜Ce problème devrait être écrit dans la documentation officielle par l'équipe ionic, car il a vraiment trompé trop de gens. 🎜J'espère que cela aidera celui qui pose la question. 🎜某草草2017-05-15 17:14:33
CROS a-t-il été configuré en angulaire ?
$httpProvider.defaults.withCredentials = true;