- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
1 : J'ai une telle exigence : je dois saisir N adresses dans la zone de saisie de l'e-mail. Les N e-mails doivent être séparés par des points-virgules.
2 : Peut-il être vérifié via angulaireJS ou d'autres méthodes ? les adresses saisies sont séparées. Les emails peuvent-ils être envoyés correctement ?
3 : Ou pouvez-vous déterminer si ces boîtes aux lettres ne sont pas séparées, puis me permettre de fournir des informations sur les boîtes aux lettres en conséquence ?
4 : Ou jugez automatiquement après avoir entré l'adresse, puis ajoutez automatiquement un point-virgule.
滿天的星座2017-05-15 17:14:28
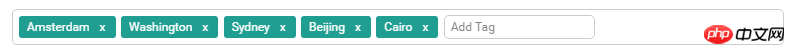
Vous pouvez créer quelque chose de similaire à la saisie de balises. Lors de la saisie, vérifiez si le contenu saisi répond à la norme de format de courrier électronique. Si la vérification réussit, il sera ajouté. Si la vérification échoue, un message détaillé sera demandé. évitez à l'utilisateur d'avoir à saisir tout le contenu saisi. Vérifiez à nouveau pour vous assurer que le contenu saisi est le bon après vérification
.
Appuyez sur Entrée pour entrer
HTML
<p class="form-group">
<p class="form-group">
<input type="text" tag-input="primary" value="Amsterdam,Washington,Sydney,Beijing,Cairo" data-role="tagsinput" placeholder="Add Tag">
</p>
</p>Directive
angular.module('BlurAdmin.pages.form')
.directive('tagInput', tagInput);
/** @ngInject */
function tagInput() {
return {
restrict: 'A',
link: function( $scope, elem, attr) {
$(elem).tagsinput({
tagClass: 'label label-' + attr.tagInput
});
}
};
}阿神2017-05-15 17:14:28
Merci beaucoup @crazy4x pour la réponse :
Plus tard, j'ai moi-même trouvé une nouvelle méthode :
Objectif : lorsque vous saisissez plusieurs adresses e-mail dans la zone de saisie, vérifiez si les N adresses e-mail sont correctes et donnez une invite
Méthode :
HTML :
<form class="form-horizontal" role="form" id="custom_form" name="custom_form" novalidate>
<p class="form-group">
<label class="col-sm-2 control-label">email address</label>
<p class="col-sm-10" ng-class="{'has-error':custom_form.user_email.$invalid&&custom_form.user_email.$dirty}">
<input multiple-email name="user_email" ng-model="user.email" required class="form-control" placeholder="seperate the multiple mails with "
/> 验证通过:{{custom_form.user_email.$valid}}
</p>
</p>
<p class="form-group text-center">
<input class="btn btn-primary btn-lg" ng-disabled="custom_form.$invalid" type="submit" value="提交" />
</p>
</form>
Js :(Angulaire)
app.directive('multipleEmail', [function () {
return {
require: "ngModel",
link: function (scope, element, attr, ngModel) {
if (ngModel) {
var emailsRegexp =
/^([a-z0-9!#$%&'*+\/=?^_`{|}~.-]+@[a-z0-9-]+(\.[a-z0-9-]+)*[;;]?)+$/i;
}
var customValidator = function (value) {
var validity = ngModel.$isEmpty(value) || emailsRegexp.test(value);
ngModel.$setValidity("multipleEmail", validity);
return validity ? value : undefined;
};
ngModel.$formatters.push(customValidator);
ngModel.$parsers.push(customValidator);
}
};
}]);