- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
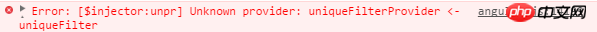
1.angular//Erreur lors de l'exécution du programme Erreur : [$injector:unpr] Fournisseur inconnu : uniqueFilterProvider <- uniqueFilter
Code associé
<!DOCTYPE html>
<html lang="en" data-ng-app="sportsStore">
<head>
<meta charset="UTF-8">
<title>SportsStore</title>
<script src="angular.js"></script>
<link rel="stylesheet" href="bootstrap-theme.css">
<link rel="stylesheet" href="bootstrap.css">
<script>
angular.module("sportsStore", ["customFilters"]);
</script>
<script src="controllers/sportsStore.js"></script>
<script src="filters/customFilters.js"></script>
</head>
<body ng-controller="sportsStoreCtrl">
<p class="navbar navbar-inverse">
<a href="#" class="navbar-brand">SportsStore</a>
</p>
<p class="panel panel-default row">
<p class="col-xs-3">
<a href="" ng-click="selectCategory()" class="btn btn-default btn-block btn-lg">Home</a>
<a href="" ng-repeat="item in data.products | orderBy:'category' | unique:'category' "
ng-click="selectCategory(item)"
class="btn btn-block btn-default btn-lg">{{item}}</a>
</p>
<p class="col-xs-8">
<p class="well" ng-repeat="item in data.products">
<h3>
<strong>{{item.name}}</strong>
<span class="pull-right label label-primary">{{item.price|currency}}</span>
</h3>
<span class="lead">{{item.description}}</span>
</p>
</p>
</p>
</body>
</html>
customFilters.js
angular.module("customFilters",[])
.filter("unique", function () {
return function (data,propertyName) {
if(angular.isArray(data)&&angular.isString(propertyName)){
var results=[];
var keys={};
for (var i=0;i<data.length;i++){
var val=data[i][propertyName];
if(angular.isUndefined(keys[val])){
keys[val]=true;
results.push(val)
}
}
return results;
}else {
return data;
}
}
})
Cela devrait être un problème avec le filtre. Je viens de commencer à apprendre et je n'arrive pas à trouver ce qui ne va pas. 0 0 Où est le maître
某草草2017-05-15 17:14:17
Votre magasin de sports dispose-t-il d'une injection de dépendances de filtres personnalisés ?
Ou vous pouvez d'abord essayer de changer customFilters en sportsStore
我想大声告诉你2017-05-15 17:14:17
<script>
angular.module("sportsStore", ["customFilters"]);
</script>
<script src="controllers/sportsStore.js"></script>Vous créez d'abord le module sportsStore, puis introduisez ensuite controllers/sportsStore.js
Dans le fichier sportsStore.js, angular.module("customFilters",[])修改为angular.module("customFilters"), car le module sportsStore a déjà été créé, il n'est pas nécessaire de le recréer