- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
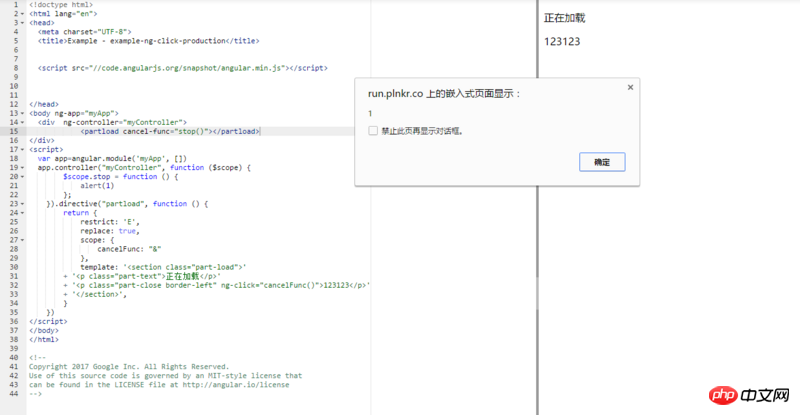
return {
restrict: 'E',
replace: true,
scope: {
cancelFunc: '&'
},
template: '<section class="part-load">'
+ '<p class="part-text">正在加载</p>'
+ '<p class="part-close border-left" ng-click="cancelFunc"></p>'
+ '</section>',
link: function (scope, elem, attrs) {
}
}
}]);如上,定义了一个指令partload,期望传入属性值cancelFunc,绑定ng-click事件,html结构:
<partload cancel-func="stop()"></partload>控制器中定义了一个stop方法:
$scope.stop = function () {
alert(1)
}黄舟2017-05-15 17:14:06
Merci pour l'invitation
L'adresse de l'exemple en ligne : https://plnkr.co/edit/LBb4dN7...
La seule différence avec vousng-click="cancelFunc()"

迷茫2017-05-15 17:14:06
Merci pour l'invitation
J'ai également réalisé un exemple en ligne : https://embed.plnkr.co/SirYJd...
Essayez ceci
return {
restrict: 'E',
replace: true,
scope: {
cancelFunc: '&'
},
template: '<section class="part-load">'
+ '<p class="part-text">正在加载</p>'
+ '<p class="part-close border-left" ng-click="_cancelFunc()"></p>'
+ '</section>',
link: function (scope, elem, attrs) {
scope._cancelFunc = function(){
// 这里可以写一些指令内部逻辑
scope.cancelFunc({id: 1}); // { id : 1 } 传参
}
}
}