- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


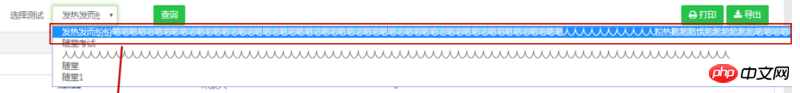
Comment utiliser "..." pour indiquer que le texte de cette liste déroulante est trop long ? J'ai essayé de le configurer en fonction de la réponse de la deuxième personne mais cela n'a pas fonctionné
黄舟2017-05-15 17:14:02
Je ne sais pas comment utiliser la sélection native. . .
Deux réflexions :
N'utilisez pas le select natif, écrivez simplement votre propre select. Tout est facile à contrôler et ce n'est pas difficile non plusselect,自己写一个select好了,一切都好控,而且也不难
option用js方法截断一下,可以根据字节长度来截断添加到select
option Utilisez la méthode js pour le tronquer. Vous pouvez le tronquer en fonction de la longueur en octets et l'ajouter à select🎜🎜.
🎜漂亮男人2017-05-15 17:14:02
width : La largeur que vous souhaitez définir
overflow:hidden
text-overflow:ellipsis
white-space:nowrap
習慣沉默2017-05-15 17:14:02
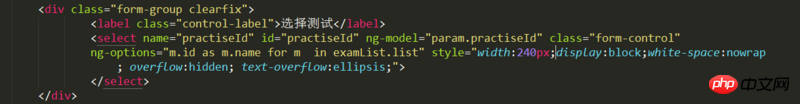
Définissez la largeur de la liste déroulante, puis définissez display:block;white-space:nowrap; overflow:hidden; text-overflow:ellipsis;
ringa_lee2017-05-15 17:14:02
Après l'avoir configuré, cela ne fonctionne pas. J'ai vérifié que le code a été configuré et l'effet n'a pas changé
.我想大声告诉你2017-05-15 17:14:02
espace blanc : nowrap ;
overflow : caché ;
text-overflow : points de suspension ;
De cette façon, si la taille de l'élément parent est dépassée, il deviendra des points de suspension. Si cela ne sert à rien, vérifiez si la largeur de l'élément parent est trop large
.